 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
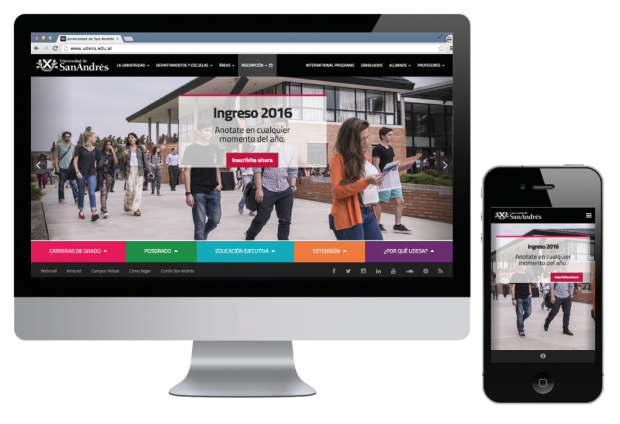
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.We used Drupal to build the new web platform for Universidad de San Andrés. One of our main goals was to easily display the site's content across multiple mobile devices.
Our Client
Universidad de San Andrés (UdeSA) is an educational institution aimed at training a new generation of professionals committed to lead change in different spheres: the private sector, government administration, NGOs, and the academic field. It was founded on September 1st, 1988 by the nonprofit organization “Asociación Civil Educativa Escocesa San Andrés” and began operating as a private University on August 23, 1990. UdeSA is widely recognized, both locally and internationally, as an educational model providing unique programs in Argentina.
The Opportunity
Among the different aspects that drove UdeSA to develop their own Content Management System (CMS) platform were:
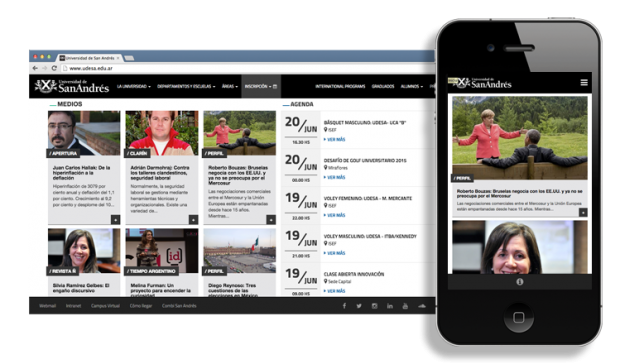
- The increasing use of mobile devices by students and professors, which necessitated an update on mobile compatibility.
- The creation of digital content by multiple teams. The editors needed organic collaboration tools, as well as the possibility of controlling quality through an approval process.

At Tooit we have been working on Drupal projects for the last 5 years, and have built more than 30 projects worldwide based on this framework platform. We believe the possibilities offered by Drupal for scaling functionalities, the strength of its modular architecture and portability are its greatest competitive advantages.
Project Priorities
- Open Source
- Responsive Design
- Editorial control process
- Content search and taxonomic browsing
We chose Drupal for this specific project as the framework includes very stable modules such as Organic Groups, Workflow, Crop, Views, Search API, and Wysiwyg Template Plugin, providing a great advantage in development time.
The worldwide developer community was also an attractive asset. The community’s work on new developments and creation of new modules is much quicker than proprietary vendors.
In regards production, Drupal offered very useful tools for implementing methodologies such as Continuous Integration / Continuous Delivery and Scrum. With modules such as Features, Features Extra, Strongarm, and Module Builder, it was easier to implement continuous integration / continuous delivery and scrum functionalities, as there was no need to manually update the Drupal database.
The deployment process without human interaction offered the opportunity to use new Infrastructure Orchestration tools (SCM Software Configuration Management) such as Rundeck and Ansible, saving the development team a considerable amount of time on software development.
On the business side, Drupal allowed us to develop the UdeSA.edu.ar project in record time, moving forward alongside the organization’s business needs while implementing each solution at a specific stage required by their business.
Solutions
Tooit worked together with UdeSA’s Communications Department to gather all relevant information related to functions and critical elements required both for the management system and the user’s experience. Based on the results, we presented Executive Board of UdeSA with a work plan adapted to the organization’s needs and timing, which included different stages of implementation and delivery for all Drupal functions.
Organic Groups and Workflow module provided the organization with the power of collaboration among teams without losing visibility of the quality of each posted piece of content.
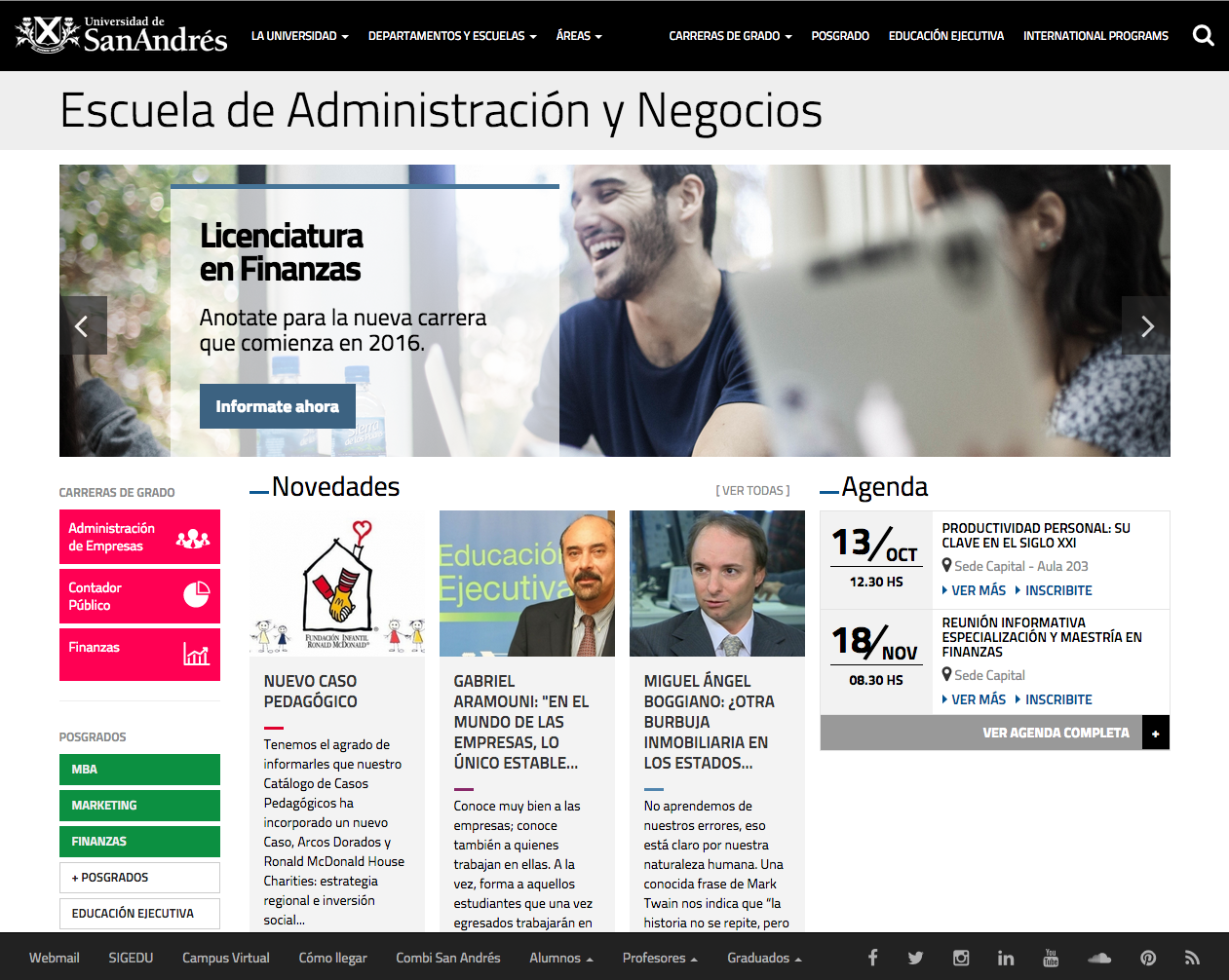
Drupal Search API module included tools for content classification and filtering in the website’s navigation. This is a technique widely used in scientific research and documentation that allows users to explore information using different types of filter combinations.

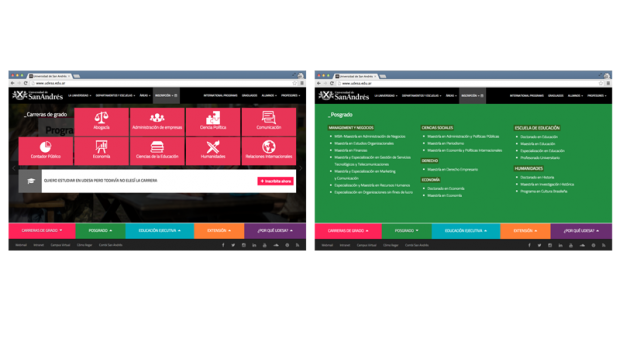
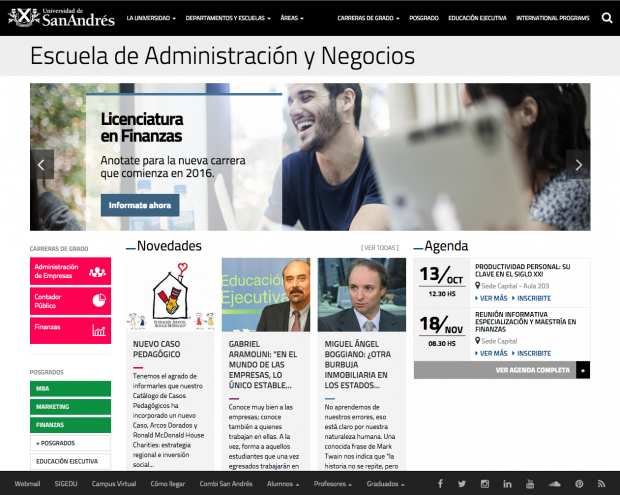
In addition, the team created a color palette to identify business units and products, organizing information on each page througIn regards the platform’s look and feel, UdeSA worked together with Tooit’s creative team in developing different visual versions for web components. Some elements were incorporated in order to capture the user’s attention and enrich the web experience, some others were used to make the access to certain information easier.
Download PDF - Leading Case (Spanish)
Download PDF - Leading Case (English)
Technical specifications

Organic Groups were used to organize the multiple departments within the organization, allowing each team to generate independent content. As a complement to this process we used Workflow to establish roles for edition control, thus improving the quality of multimedia content production.
In addition, the Features, Strongarm and Module Builder modules allowed the team to use Scrum and Continuous Integration as development methodologies, making it possible to coordinate all development resources and functionalities in a restricted time scenario.
Bootstrap, Isotope, and jQuery Update libraries and modules were used for the Responsive Design behavior and the UX in Front End improvement.
Finally, we should mention Views, Metatag, and Path Auto, which are the foundation of any Drupal site.
Bootrstrap Administration Menu - Drupal Sandbox
Administration menu for Twitter's Bootstrap themes.
- Julian Montagna - Tech Leader & PM
- Luciano Caccia - Account Manager & Solution analyst
- Ivan Lansky - Senior Drupal Developer
- Hugo Sarti - Senior Drupal Developer
- Belen Amadeo Lastra - Web Designer





Comments
Which Module have you used for pills menu
Could you please tell me, which module you have used to create pills menu in the home page?
Tooit Custom Modules
Hi saleempbt5. To this project Tooit developed a set of custom modules, including the pills behavier in the home page.
Regards!