 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Livestock production is an important industry in Western Canada, but it can be volatile. Prices for livestock and feed can rise and fall dramatically from year to year, so it can be a risky business venture for producers. In response, the Canadian government created an insurance program that helps protect producers — the Western Livestock Price Insurance Program (WLPIP).
The challenge
WLPIP started out as a provincial program, but the Canadian Federal Government wanted to expand it to all of Western Canada. When we started working with WPLIP, the Federal Government was set to announce the new program in only three months. That left WLPIP scrambling – their customers were going to have lots of questions, and they needed a new website ready to answer them.

We chose Drupal because the modularity of the system allows content authors to easily create dynamic pages without needing coding skills. Using tagging and views we are able to allow users to create content under various sections of the site that is relevant to their business needs while also ensuring a consistent look and feel across the site. We also utilized the workbench modules to allow a content workflow and approval process during the creation of content.
The challenge
THE GOALS
- Setup an interim website quickly to support WLPIP in addressing customer questions about the new programs.
- Setup WLPIP for future success online as the WLPIP program expanded across Western Canada – with a turnkey solution they could manage themselves day-to-day, while offloading non-core business functions such as hosting.
The solution
ONE PROJECT, TWO PHASES
First, we created an interim site that WLPIP could launch in time for the Federal Government’s announcement. The interim site is fully responsive, so it can be viewed on any device. More importantly, it let WLPIP staff edit and manage their own content, so they could adjust as new questions arose.
At the same time, we started work on a complete redevelopment of the existing WLPIP site to reflect the program’s expansion into the rest of Western Canada.
CONTENT STRATEGY AND USER EXPERIENCE DESIGN
As it turns out, livestock insurance content is pretty complex. Most of the existing website content was long, complicated, and tough to understand. Which wouldn’t be so bad if this website was for other insurance providers, but it was for cattle and hog ranchers. They’re not always insurance policy experts, and neither are we.
So we rolled up our sleeves and started digging through all that content. We audited every page (yes, every page) on the existing website, and analyzed its quality and effectiveness. Is the content well written? Is it furthering WLPIP’s business goals? The audit helped our team understand WLPIP’s complex products, so we could make their new website easier to understand and use. It also gave the WLPIP team recommendations for improving their content.
Next up, we designed the navigation structure (or sitemap) of the new website. How should their content be grouped and organized? How do we name the pages? Will this make sense for our users?
Once the new sitemap was finalized, we designed the new content structure using content models and wireframes. What templates does the new CMS need? What content elements? Where should they go, and how should they look? How will they help our users?
VISUAL DESIGN AND FRONT-END DEVELOPMENT
After the content structure was defined, we were ready for some design magic.
We started the design process with style tiles, to quickly establish the visual design elements before we started building.
What are style tiles? They define the fonts, colours, imagery, and interface elements that communicate the essence of our new visual design direction. The style tiles established a shared visual language that became the foundation for our design work.
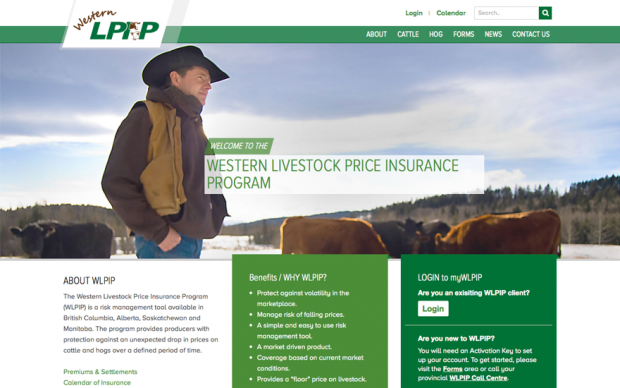
We delivered a crisp, approachable, and easy-to-use site that captures the WPLIP brand. The new website is fully responsive, with support for desktop, tablet, and mobile users. This gives producers easy access to information about programs, news, and upcoming events from wherever they are – in the field with their herd, at home checking livestock prices, or anywhere in between.
And with full support for WCAG AA, the site also aligns with the Government of Canada’s web standards for accessibility.
DRUPAL DEVELOPMENT
We brought the new WPLIP visual design system to life with a custom Drupal theme. The Drupal platform means WPLIP doesn’t have to deal with ongoing licensing costs. They also get an industry-proven web platform that can grow with their needs.
Improving the content management experience was critical, as the WPLIP’s existing CMS was clunky and hard for staff to use. Maintaining the old website was slow and frustrating. Their new Drupal CMS makes adding, editing, and managing content more efficient and cost-effective and a lot easier for their staff to use.
FULLY HOSTED SOLUTION
Turnkey hosting and 24/7/365 support and maintenance allow WPLIP staff to focus on their customers, not their technology.
First, we created an interim site that WLPIP could launch in time for the Federal Government’s announcement, and at the same time, we started work on a complete redevelopment of the existing WLPIP site to reflect the program’s expansion into the rest of Western Canada.
The results
THE IMPACT
- A better CMS content author experience that lets WLPIP staff publish their content faster
- Website content that’s focused on users’ needs
- An easy-to-understand navigation structure that gives both new and expert users the information they
Technical specifications
One of the main differences with this site compared to other Drupal sites we have done, was that we didn't use the Media module. We have found in the past that Media module can be really buggy especially when coupled with Media Browser Plus and jQuery Update modules. We did find the experience of user scald very simple and elegant from a user's perspective, except for users in IE.
We also have a few security modules on this site such as pci_forms, secure_forms and a custom module for csrf checks. Through the combination of these modules we can cover some of the more obvious ways that attackers can attempt to infiltrate a Drupal site.
- Adam Myers
- Jon Smelquist
- Kim Beaudin
- Kyle Jeske
- Orville Ho
- Phil Kneer
- Sam Jiang
