 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The Campagna Center is a non-profit organization located in Alexandria, Virginia centered on delivering superior academic and social development programs for individuals of all ages to inspire a commitment to learning and achievement. As with many non-profits, their website is an integral platform for keeping donors, volunteer members, and program attendees engaged and informed.
The company behind the development and design is New Target, Inc. based out of Alexandria, Virginia. New Target is a full service web company frequently partnering with associations, non-profits, and mission driven organizations to inspire and engage audiences on the web.

Drupal 7 was chosen because The Campagna Center needed a friendly, flexible and extensible platform for the non-technical staff who would be managing all functions of this critical website. The modules provided by Drupal allow staff members to add and organize products in Drupal Commerce, restructure pages, review detailed Ecommerce reports, and manage Search Engine Optimization, all with a few simple clicks on a customized Shortcut Menu. Drupal 7 is so user friendly and intuitive that even the non-technical team members were creating custom Ecommerce Reports using Views.
The Campagna Center's goal is to use the website to engage audiences with their mission: to "inspire a commitment to learning and achievement among children, teens and adults that has the power to change their lives and our community".
As the development company behind the project, New Target's goal was to build a website so intuitive to maintain that it would empower The Campagna Center staff to take advantage of everything Drupal has to offer.
The development occurred over a 5-month period with a team of 4 developers and designers working together. We used a combination of Drupal's out-of-the-box features and New Target created customized modules to give the Campagna Center greater control over their website. Because the detailed requests from the organization for a site that allows them to remain up-to-date have been met, The Campagna Center can deliver their message in an easy to navigate format.
We succeeded by creating a user interface that is as simple to use as WordPress, but has the powerful engine and genetics of Drupal. The Campagna Center has seen immediate improvements in areas such as search engine optimization, which was possible through the use of page-to-page meta tags and URL settings. The new website is a perfect solution to their needs and is fully functional and easily customizable for the users and volunteer editors.
UI Design and Strategy
In response to the many misconceptions that The Campagna Center was an event focused organization rather than program focused, we wanted to clearly tell the story of who they are as a vital non-profit in the community.
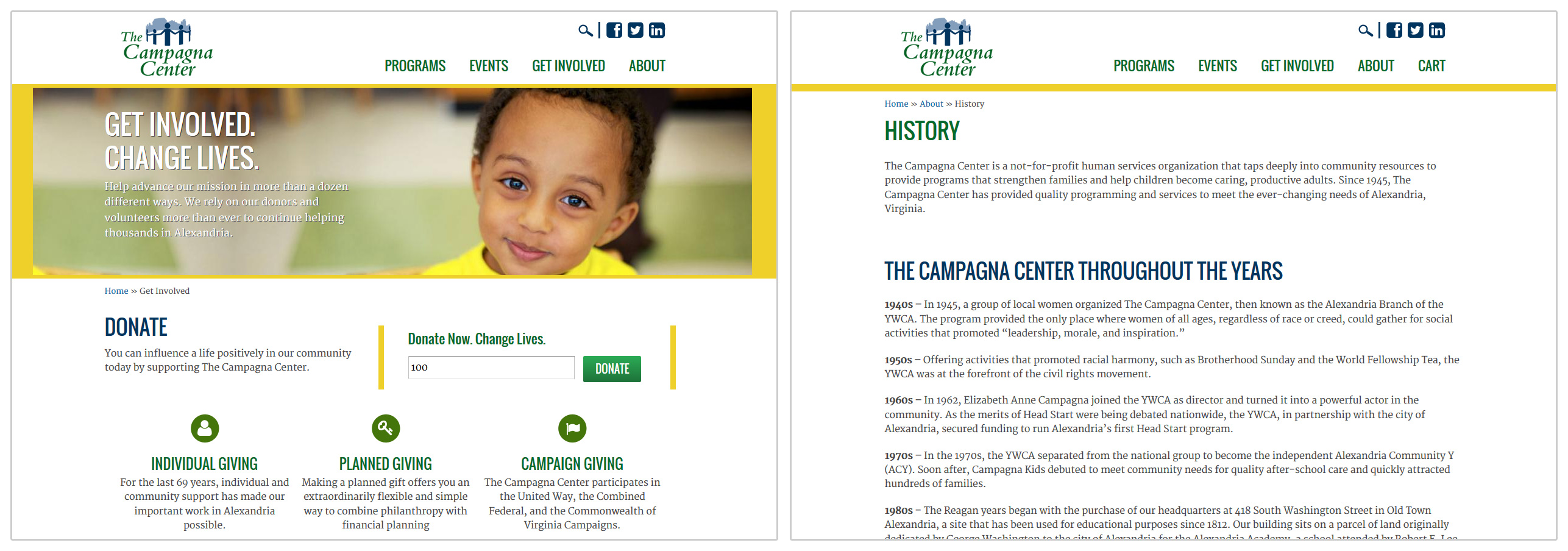
Our solution was to develop a user interface strategy and design that "killed the fold" on the home page and used a balance of captivating imagery and messaging in the Image Slider to intrigue audiences. The intentional placement of the organization's impressive statistics, their powerful mission statement, and clear action items on the home page attract and engage visitors before they navigate through the site. (Please see the image, "Campagna Center Home Page," included at the end of this case study).
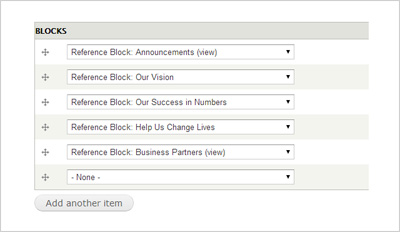
Each of these components are designed to update easily; they can even be replicated by non-technical Site Editors throughout the site. We did this using the Block Reference module which allows Site Editors to re-order, add, and remove blocks that feature dynamic content (such as ‘Latest News') or custom styled static text, all from within the Content Editor interface.
Challenges
#1 Provide easily accessible information for diverse audiences
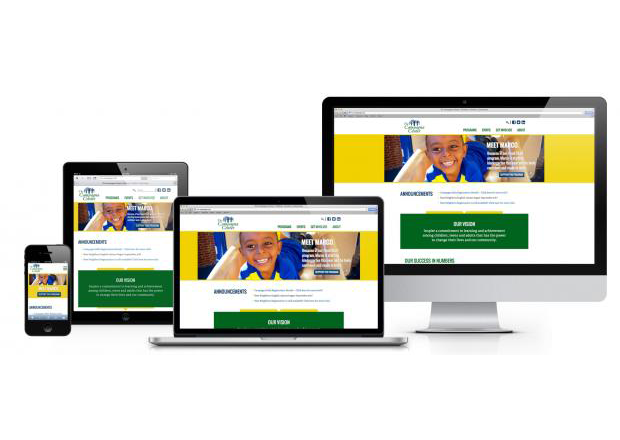
We resolved the "easily accessible part" by using Responsive Web Design Technology, which allows visitors to use all aspects of the website on any device. To address the industry wide performance issue of large images being displayed on mobile devices (running on cellular networks) we utilized Imageinfo Cache. This implementation creates smaller versions of images so that mobile visitors do not need to wait for a large image file to load on their phone.
 To address the unique audiences, we gave Site Editors complete control over the layout of every page of the website through the use of the Block Reference module. Now all Basic Page content Blocks can be added and re-arranged at any time by the Site Editor. For example, during their Program Registration peak site editors can add an "Announcements" block that will display up to 4 simple announcements and respond to the needs of their Program Participants audience. But when announcements aren't as high of a priority the Site Editor can simply move the Announcements to the bottom of the page, or remove it completely and reference it on a different page. This highlights the "Vision" as the first thing visitors see (after the image slider) and is geared for new visitors and potential donors.
To address the unique audiences, we gave Site Editors complete control over the layout of every page of the website through the use of the Block Reference module. Now all Basic Page content Blocks can be added and re-arranged at any time by the Site Editor. For example, during their Program Registration peak site editors can add an "Announcements" block that will display up to 4 simple announcements and respond to the needs of their Program Participants audience. But when announcements aren't as high of a priority the Site Editor can simply move the Announcements to the bottom of the page, or remove it completely and reference it on a different page. This highlights the "Vision" as the first thing visitors see (after the image slider) and is geared for new visitors and potential donors.
#2 Give Site Editors flexibility and control without requiring constant content updates and perfect photos.
We made the enhanced sections of content optional so that creating new content is not dependent on having perfect photos or dynamic text. One example is the Banner Section on each content page which allows Site Editors to create custom banners and headlines for every page, and if they do not have a quality photo they can publish the page without a banner. We also made the Banner Sections and Image Slider as flexible as possible for non-technical users by creating CSS styles for both "Left" and "Right" text positions that could be controlled in the Content Editor without knowing CSS. We provided the same flexibility for the Announcements section of the home page, which can easily be removed if there are no announcements to display at the time.

#3 Provide a simple yet sophisticated ecommerce experience for a variety of customer types including Donors, Event Attendees, Product Shoppers, Members, and Program Registrants; all while accounting for tax deductions.
![]()
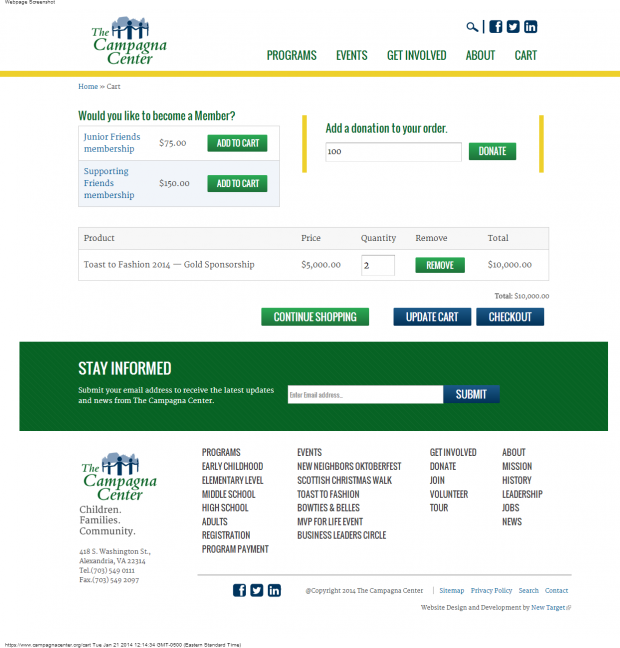
We didn't want to overwhelm site visitors with cross product marketing and the option to do everything at once, but at the same time we didn't want to force them to make multiple purchases/transactions when purchasing a variety of types of products (for example, a product, ticket, and donation). We analyzed typical purchase behavior for the Campagna Center and based on our findings, created a custom rule that took visitors directly to checkout when they made a donation through the website; but if a visitor added a ticket or product to their cart they were taken to their shopping cart, which gave them the options to "become a member", "make a donation" or "continue shopping". See the image below for reference. (Please see the image, "Campagna Center Cart," included at the end of this case study).
Unlike other sites that use a third-party integration service like Avectra, New Target used the Commerce module to allow The Campagna Center to offer donations and ticketed events. This has resulted in an immediate success for the non-profit. This module provides an internal function that acts as a dashboard noting every item sold and ordered showing dates, charts, history, and other pertinent information helping The Campagna Center grow as an organization. However, the most significant advantage of this Commerce module is that it is all developed under the Drupal Community, which means patches and security updates are regularly released to improve the performance and service of the module.
#4 Improve Search Engine Optimization
We utilized the XML Sitemap module so that every Content Page allows Site Editors to specify the priority level in the automatically generated xml sitemap, which is then sent to Google and Bing every time a change is made. We also used the Metatag module, which allows Site Editors to quickly create custom Metatags for each content, or to specify patterns at the Content Type level.
Technical specifications
Omega module and theme
This has become a standard tool for New Target to implement responsive designs. It allows for browsers and tablet/phone devices to adjust accordingly providing the most accurate information regardless of screen size.
Respond.js
This is used in conjunction with the Omega module and is specifically needed to make IE8 responsive.
Views Nivo Slider
This module makes 'views' components to be a slideshow, and we customized this module to make it responsive.
Superfish
This module is used to implement dropdown menus as well as hamburger menus when viewed on a mobile device.
Redirect
Redirect is used to incorporate 301 redirects which lead people who access the old site's URL to the appropriate page.
Mollom
This module is an integration of 'Mollom' web service, which protect the websites from submitting spam comments or forms.
http://mollom.com/how-mollom-works
Google Analytics
This embeds the code for Google analytics.
Block Reference
This module display blocks as a field for any page.
Commerce
One of the primary focuses for The Campagna Center’s website was the inclusion of a Commerce module. The benefits of this module are boundless as consistent security updates and patches are released as well as the inclusion of new features and options that better enhance the module in its functionality.
Shortcode (a custom module from New Target)
Our development team used Shortcode Snippets which allows the end user to add blocks inside the body region of the site without using any PHP or HTML knowledge. The snippets are already predefined in the backend of the site, for example, [block-donation], this code then invokes a PHP script and looks for the right block to render.


Comments
The website is clear and nice
The website is clear and nice, but I have a question about Superfish module , How to redesign it for mobile version, I'm trying to find the option for same style in your website, where it appears as a classic drop-down on the mobile version.
Thank you in advance
RE: The website is clear and nice
Hi mbawazir,
The latest versions of the Superfish module include options for creating the accordion mobile menu that you see on our Campagna Center website. If you look at the configuration options for the Superfish block, there is an area called "Superfish Plugins". In that section, you can configure the touchscreen and smallscreen behaviors for the menu. On small screens, you have the option to show the menu as either a select list or an accordion - we selected the accordion. And then we styled the menu to match our design.
Let us know if you have any other questions!
RE: The website is clear and nice
Hello, paige.elena
There is no this option you meant in the recommended releases, once I've installed the development releases, it appeared me.
Thanks a lot for your support and cooperation,
Why respond.js module?
Why you don't use respond.js from omega assets?
When we built this site, we
When we built this site, we were using Omega 3 and respond.js isn't an included library in Omega 3 (as far as I know). Also, based on the client's analytics, we didn't need to support IE 8 (and below) because most of their users view the site on newer versions of IE, firefox and chrome.
Imageinfo and cache
Awesome website,
but just a question:
What is the cache module you used apart of Imageinfo for large images?
Thanks