 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.In this issue #1982256: Clean up html.html.twig markup
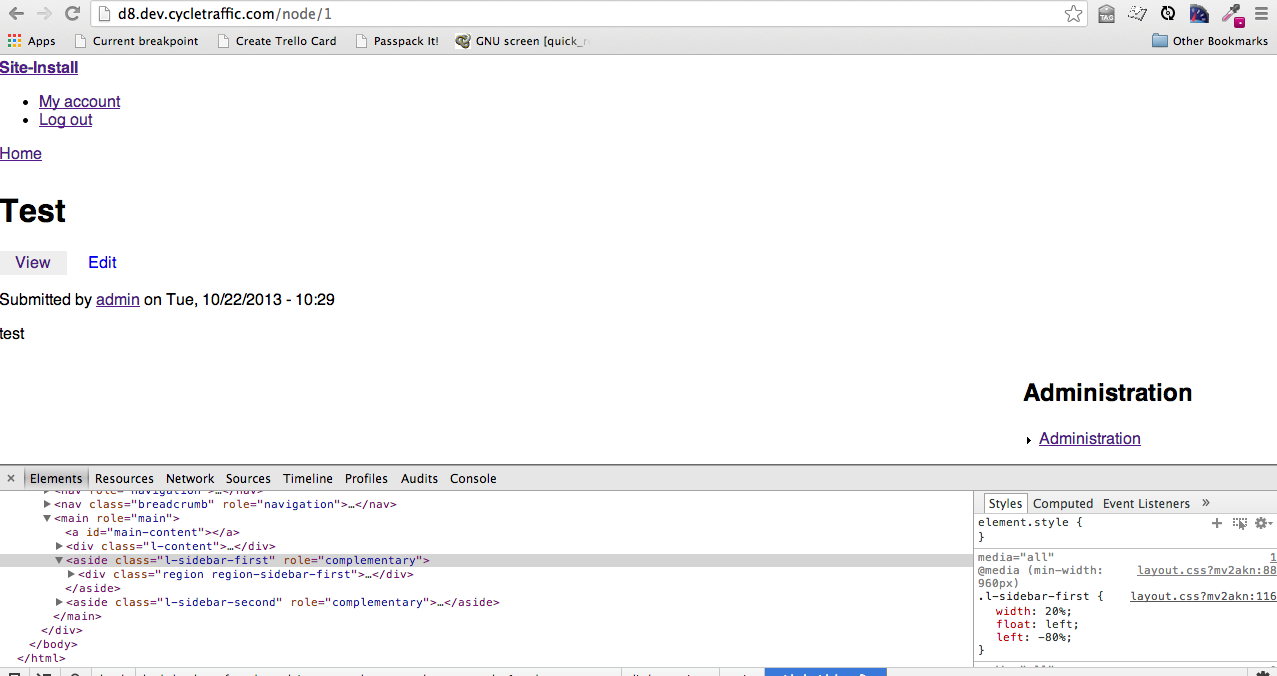
The sidebar classes were removed from html.tpl.php
Starks layout.css relied on these
Starks layout is now broken - some blocks are output in the markup, but not visible


| Comment | File | Size | Author |
|---|---|---|---|
| #9 | stark-layout-fix-2117441.png | 172.19 KB | saltednut |
| #7 | core-2117441-stark_broken-7.patch | 2.43 KB | alanburke |
| post-patch.png | 136.67 KB | alanburke | |
| pre-patch.png | 147.73 KB | alanburke | |












Comments
Comment #1
mortendk CreditAttribution: mortendk commentedits not broken its ment to be that way ;)
Comment #2
alanburke CreditAttribution: alanburke commentedNo Morten.
It is broken - you can't even see the content on the page, even though it is in the markup.
If the end goal is that stark exposes the default output of Drupal,
we need to remove some more css from stark's layout file, so that the content is visible.
Perhaps the stark layout file needs to go completely, and we stick with a one-column layout perhaps?
So in short - what's the plan for Stark?
And then we can see about a patch.
Comment #3
swentel CreditAttribution: swentel commentedYeah, this is kind of annoying. I don't care if stark has columns or not, as long as I can at least see all the content ...
Comment #4
dawehnerWasn't stark expected as to be an easy starter for people wanting to just use css to design their side?
Given that it seems kind of important to at least have a rudimentary layout working.
Comment #5
alanburke CreditAttribution: alanburke commentedStark's purpose is to expose Drupal's default layout.
It has NO css other than some for basic layout, and that CSS relied on Media Query support in browsers in any case.
This CSS relied on Drupal's sidebar classes to adjust the presence/width of regions.
How about this.
We rework Stark's layout so that it ALWAYS shows the 2 sidebars and main content, even if the sidebars are empty,
and therefore, we don't need to use the sidebar classes to adjust things.
If that sounds reasonable, I'll work on a patch.
Comment #6
tim.plunkett+1 to #5.
Sorry about breaking this.
Comment #7
alanburke CreditAttribution: alanburke commentedOk - first attempt at a patch to solve this.
Comment #8
swentel CreditAttribution: swentel commentedWorks great for me. I can decently work again in Stark :)
Comment #9
saltednutTested this by putting all the default blocks into the main content region. It looks like the sidebar area is still there (negative space) but there's nothing in the markup for sidebars. I believe this is the expected behavior but am not sure. Can anyone confirm this is correct? I believe we're close to RTBC.
Comment #10
alanburke CreditAttribution: alanburke commented@brantwynn - that's what i'm going for.
I think its the best we can do without the classes on the body tag.
Comment #11
saltednutOk. I can confirm this is working correctly then.
Comment #12
webchickSince the content not appearing visually on the page strikes me as probably a critical bug, I think this works. Certainly removes a heck of a lot of code, at any rate.
Committed and pushed to 8.x. Thanks!