Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.2013 marks Metropolitan Utilities District’s 100th year serving the Omaha Metro area, and the public utility’s previous website was showing its age and ready for a major overhaul. The “old” M.U.D. website had become a depository for an overwhelming amount of content collected over the years within a format that was not designed for the task and it was obvious from the start that the organization and navigation of the new site would be one of the major challenges. We determined that, with the right CMS system in place, the client could continue to use the site to collect information while at the same time, organize it and make it available in a relevant format to all viewers.

Drupal was mandated by the client after vetting other CMS's (we would have recommended it anyway). A major deciding factor was the flexibility for managing and interrelating libraries of content.
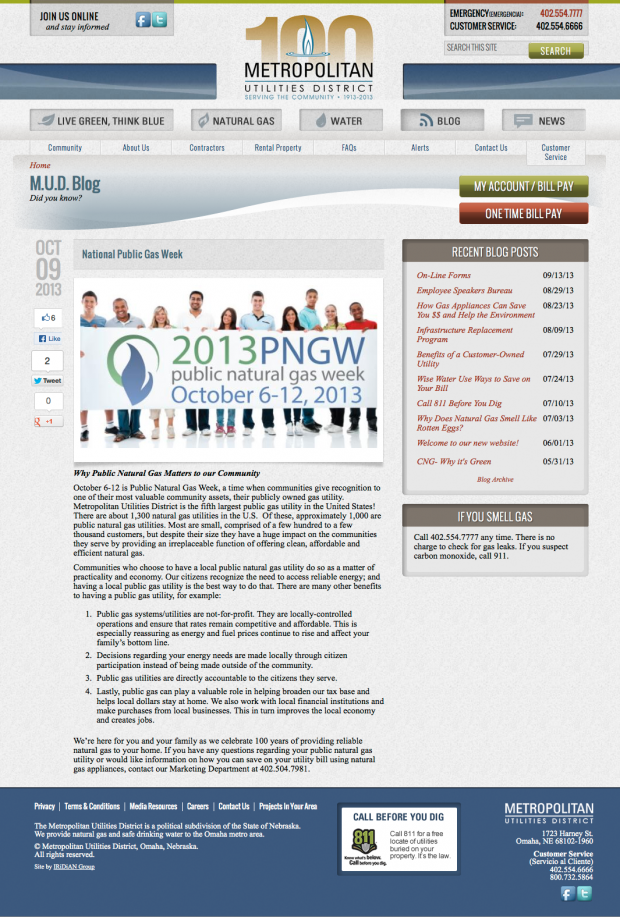
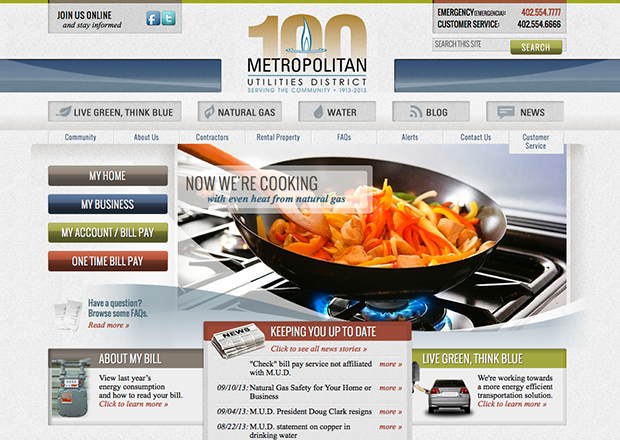
One of the company's major goals was to decrease the number of phone calls to Customer Service by offering an online presence that gave quick and easy access to the most sought after information. Secondly, with the observance of their 100th year Anniversary, M.U.D. wanted to present a contemporary website that included a blog, social media links and current alerts about service news their customers were seeking. Also, since the vast majority of their current web traffic was to access the online bill pay, that particular service needed to be featured and easily accessed throughout the site.
Another aspect was to reorganize their previous site's content that had, over the years, become quite extensive but cumbersome to manage and use. To solve this issue we created a “library” that has the flexibility to be textural (page), video, downloaded document or link. Each one can be specifically categorized and cross referenced to specific areas of the site. This equates to sections of the site that offer supporting content that is in context to that area.
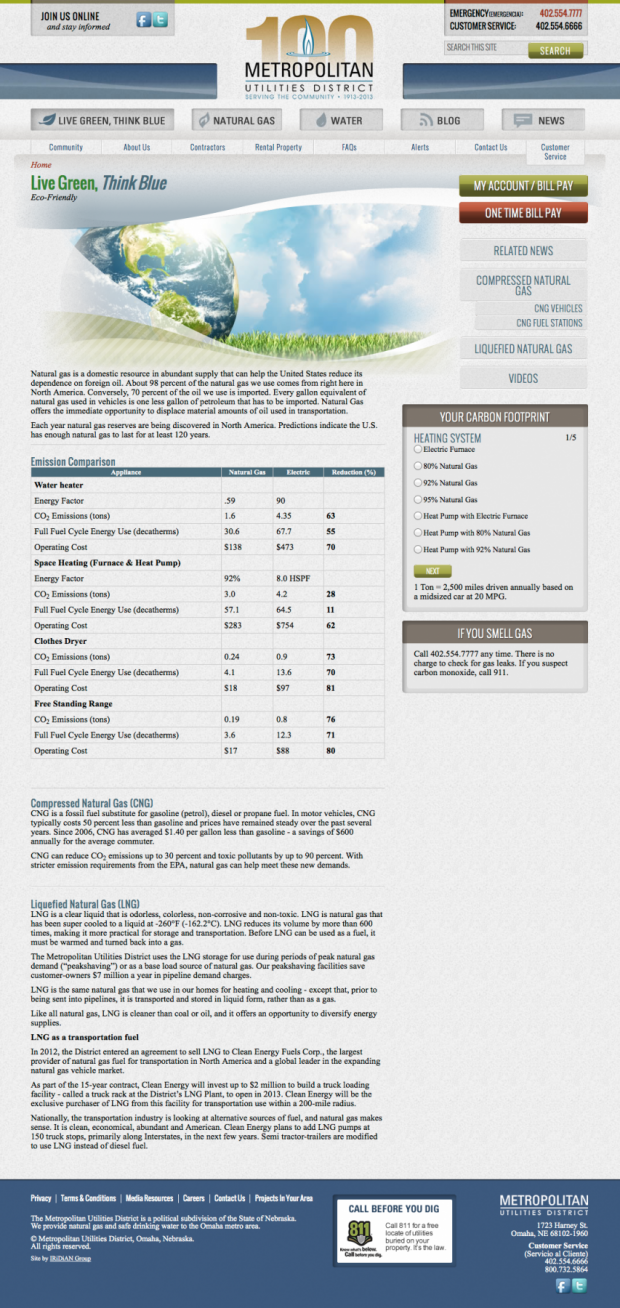
We spent more than a year working with M.U.D. to create this valuable website tool for the company to accomplish their goals while highlighting the services they offer their valued clients. The new site allows M.U.D. to offer easy online bill paying as well as to keep breaking news, current events, service outages and helpful energy tips front and center for quick and easy access, making many Customer Service calls unnecessary. It also includes easy-to-navigate tabs accessing, among other things, an FAQs section to cover the most asked questions, a view of “how to understand” sections of the utility bill and information on how to be more eco-friendly through the LiveGreen, ThinkBlue section.
Technical specifications
A personal preference, Tao was selected as it offers one of the most minimalistic starting points when developing a Drupal site. This allowed theming without having to reverse engineer or work within a predefined framework.
Solr (and Solr server) was a necessary addition due to the magnitude of peripheral content that included attached files. Solr allowed the control and necessary mechanisms to search internally to those files thus allowing them to appear within search results.
Panels was selected as its methodology lent itself well to content control within this layout/design.
Openlayers was selected as a flexible mapping system that allowed a graphic representation of city-wide repair and expansion projects.
Keith Savoie - Developer
Dawn Sailors - Design
Jan Savoie – Content management/migration | Copy editing