Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.The Galman Group is a property management company responsible for over thirty apartment complexes, fourteen condo associations, and several commercial and retail real estate holdings throughout the Greater Philadelphia Area. Their goal: to rebuild, refashion and revitalize their outdated website for prospective renters as well as internal use.

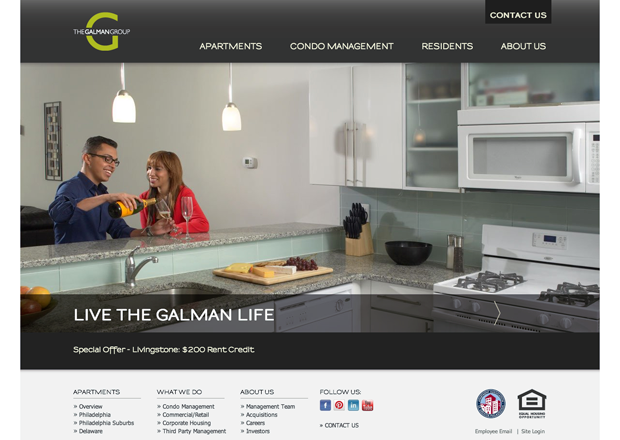
We went with Drupal for its comprehensive (but not overly complex) content management system, which not only made it easier for us to put the site together but for Galman management to update and modify the site once it was complete. Crucially, Drupal also allowed us to successfully create complex listings for the various properties that Galman hoped to advertise.
We conducted extensive research that included surveys, interviews, and competitive reviews of several other property management websites, all to determine what users would want, need and expect when visiting Galman.
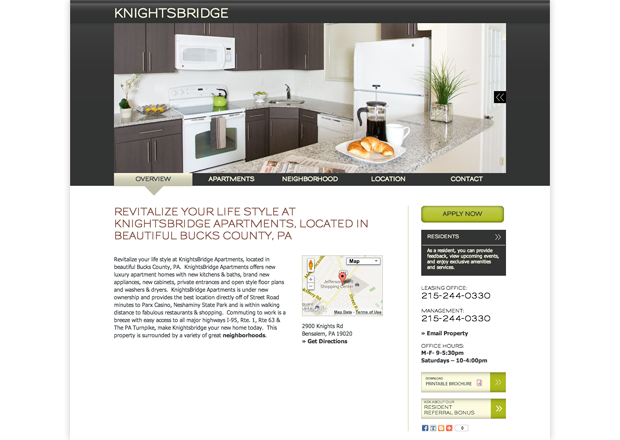
We then decided to design a site that emphatically advertised each individual Galman property to renters via the following:
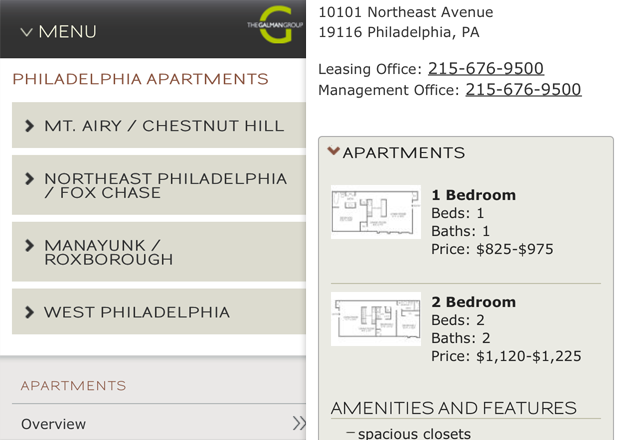
- Extensive photo galleries
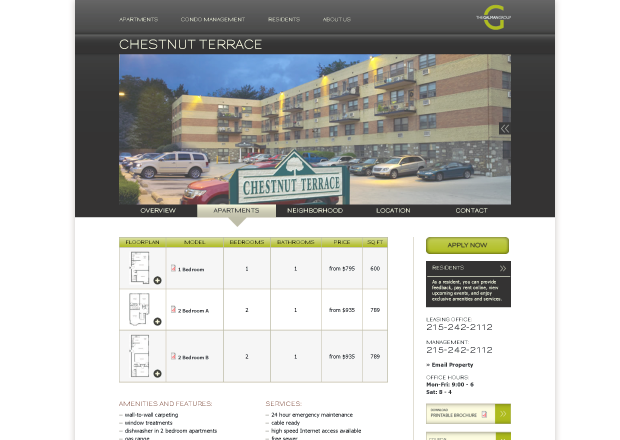
- Downloadable brochures and floor plans
- Detailed amenity lists
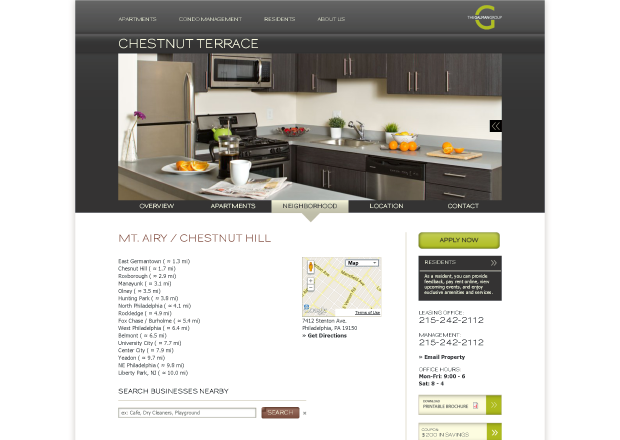
- Neighborhood search functions that allow the user to search the area for nearby services and recreation
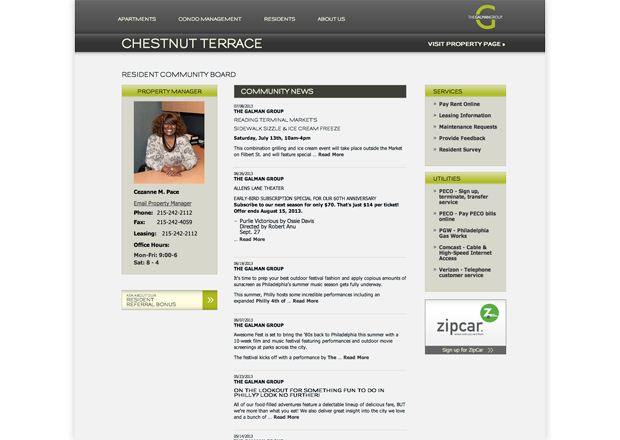
- Resident pages for each property that allow current renters to submit maintenance requests online, as well as access up-to-date news about their respective buildings
All properties were categorized by region using the taxonomy system. Taxonomy terms allowed us to sort and display properties for easier access for end-users.
Adding Google Analytics goals & event tracking helped the Galman Group better understand how the site’s users interact with property content.
The site also required mobile optimization to maximize access for users on the go, as well as a CMS that enabled administrators to quickly and easily add, edit and manage content.
Technical specifications
Location
This module made it easier for us to calculate geographic locations to generate interactive maps using Google Maps API 3.
Zen
We chose Zen because it’s the ultimate starting theme, and it saved a lot of time in setting up a theme, its markup and its functions.
ThemeKey
ThemeKey is an amazing module that permits developers to switch themes based on different criteria. Since at the time of development, Drupal’s Mobile Tools module was not very stable, we used ThemeKey as our theme switcher for Galman’s mobile site.
Views
Combined with Panels, Views allowed us to control the content presentation throughout the site. The marriage between Views and Panels helped to control the layout and all dynamic listings on the site.
Views PDF
We used this module to generate PDFs for property brochures, apartment models, and coupons almost instantly using property nodes.
Panels
We used Panels to change layout on the site and to dynamically change the content on each node for our mobile site. We really liked the way Panels allowed us to filter content based on the themes used on the site.
Mime Mail
This module, combined with the Webforms module, helped us set up automated email responses for different web forms on the site, as well as sending coupon codes and resident referrals to the site’s visitors.
Media
This module enabled our client to manage images for image galleries as well as YouTube videos.
Image JavaScript Crop
One of the requirements for this project was to give editors the ability to crop and resize images without the need of an image processing tool. This module allowed our client to do so via a very easy-to-use interface.
User Import Framework
At Galman, each property has a manager/editor that manages its content. That means we had to set up multiple users in Drupal. Using this module, we were able to import many users and define their roles using an Excel file.
Node Access User Reference
Galman has a unique editor for each property, and they wanted to lock down all of the other properties for a specific user to avoid any confusion for their editors. This module allowed us to assign each editor with a node/property that granted exclusive permission to edit that particular node/property.
eCity Interactive, a full-service digital agency in Philadelphia creating award-winning websites and online marketing campaigns for major brands, mid-sized companies and non-profits.
Project Team Members: Laura Richardson, Sr. Project Manager; Paul Curcio, Director of User Experience; Druscilla Santiago, Interactive Designer; Hessam Shahriari, Web Developer; Pak Lee, Director of Technology; Evelyn Capistrano, Executive Creative Director