 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.I noticed that enabling "Drupal style "sticky" table headers (Javascript)" in the tables settings interferes with megarow's layout and forces the display of the node preview or edit for to appear in only one column.
Steps to reproduce
1. Install commerce kickstart
2. Edit the view "Commerce Backoffice: Products (Content)"
3. Go to Format: Megarow table | Settings
4. Enable "Drupal style "sticky" table headers"
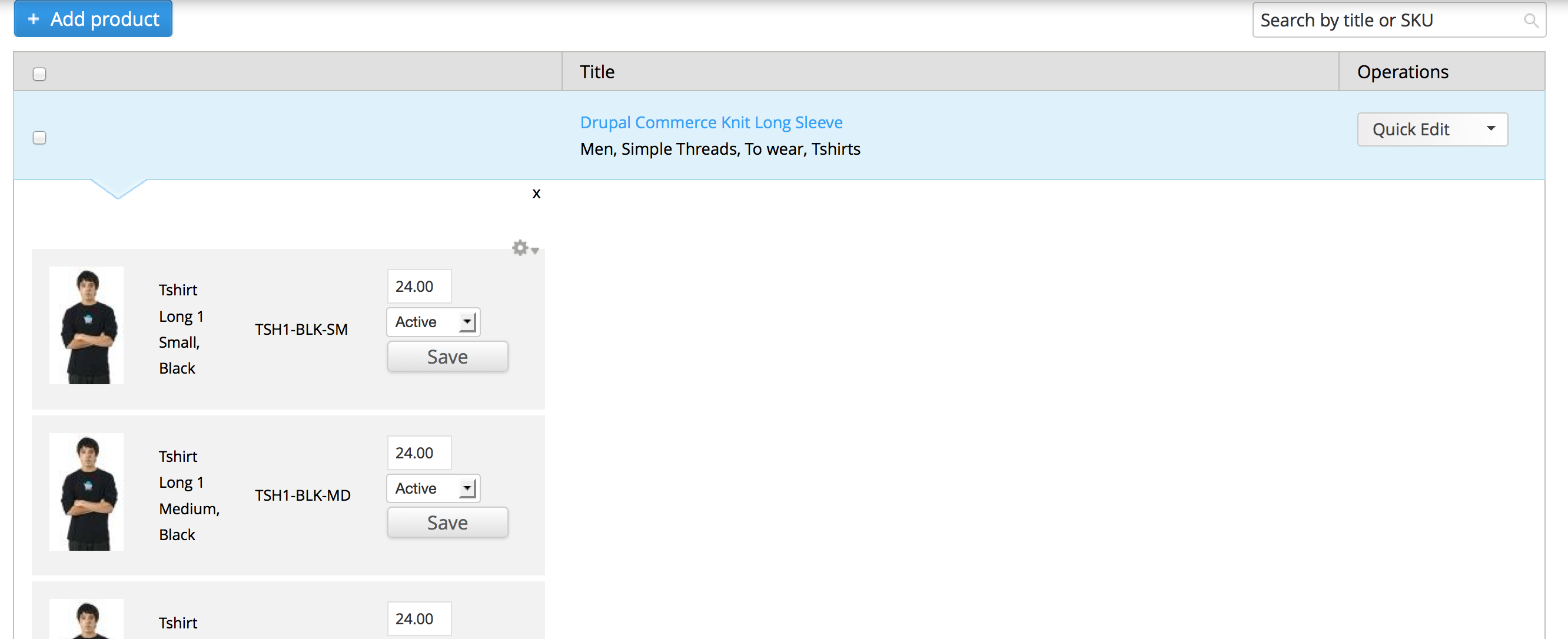
5. Go to /admin/commerce/products
6. Hit quick edit on any product
7. See screenshot below

| Comment | File | Size | Author |
|---|---|---|---|
| Screen Shot 2013-01-24 at 8.05.53 PM.png | 218.64 KB | pixelsweatshop |












Comments
Comment #0.0
pixelsweatshop CreditAttribution: pixelsweatshop commentedtypo
Comment #1
ArtusamakIndeed, good catch! Fixed in http://drupalcode.org/project/views_megarow.git/commit/763c604e121e8fc20... if you want to test it.
Comment #2
ArtusamakComment #3.0
(not verified) CreditAttribution: commentedtypo