 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.This module seems to be what im looking for, i use it in Profile2, but how do I use "Field Collection Tab formats" with "Field Collection 7.x-1.0-beta4"?
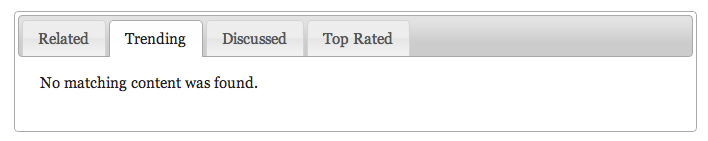
Now I want to show each field collection in its own tab like this example:

I have two Field Collections each with their own fields and body text.
Field Collection Field_Contact_Information
>textarea
>textarea
Field Collection Field_Personal_information
>textarea
>textarea
.jpg)
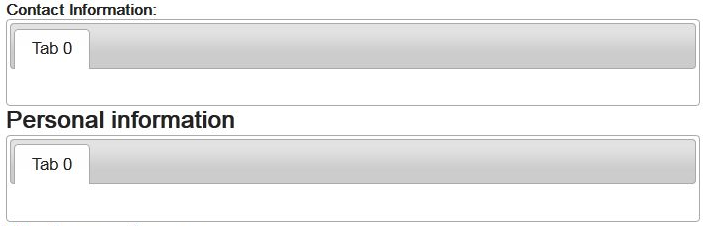
But when i choose the Tabs format in "Manage fields" the tabs appear under each other instead of side by side and no body text appears:

I have tried to solve this for hours and i really much would like to hear how to solve it or if you got some good tutorials on this. Thank you.
| Comment | File | Size | Author |
|---|---|---|---|
| #8 | Capture.JPG | 12.8 KB | KoshaK |
| #9 | Capture.JPG | 12.8 KB | KoshaK |












Comments
Comment #0.0
Krucial CreditAttribution: Krucial commentedinfo about related module
Comment #1
Krucial CreditAttribution: Krucial commentedComment #2
Krucial CreditAttribution: Krucial commentedStatus: active
Comment #3
astra CreditAttribution: astra commentedI got the same problem. Any help?
Comment #4
sportel CreditAttribution: sportel commentedI'm having the same problem.
Comment #5
TheodorosPloumisPlease provide a documentation here. There is not a README.txt either.
We must keep the Drupal.org am open source project with valuable code!
The lack of documentation is a bug not a feature request.
Comment #6
larowlanHi
The field is designed to work with multi-value field collections, not across multiple fields.
Ie where you can have multiple instances of a field collection item (in the one field) against the host entity.
Eg
Node
--Field Collection Field
----Field Collection Item 1
------Title Field
------Body Field
----Field Collection Item 2
------Title Field
------Body Field
In this instance you would get two tabs.
Hope that helps
Lee
Comment #8
KoshaK CreditAttribution: KoshaK commenteddel..
Comment #9
KoshaK CreditAttribution: KoshaK commentedHi,
I have done in the first place as described in #6 , but the TABs are not displayed... instead I Titles one after another verticaly and the content for the tabs after one after another like in attachment. what I'm missing?
regards,
Kos
Comment #10
KoshaK CreditAttribution: KoshaK commentedpls ignore - have instale JQuery Update module and its' works now.
Comment #10.0
KoshaK CreditAttribution: KoshaK commentedI found out how to do it
Comment #11
perkeSo it needs Jquery Update module with version 1.7 to work and will not work with anything above that version?
I tested it on Zurb-Foundation theme 7.x-4.0-beta2.
Might want to add it to Requirements section with note on the version.
Comment #12
joseph11 CreditAttribution: joseph11 commentedI confirm, that when using jQuery update, this module renders tabs only when using jQuery 1.7
After switching into higher version, HTML is rendered without actual tabs.
Comment #13
njbarrett CreditAttribution: njbarrett commentedAny idea how this module can work with jQuery 1.8+ ?
Comment #14
likewhoa CreditAttribution: likewhoa commentedI second the above.
Comment #15
cocoshogo CreditAttribution: cocoshogo commented+1 -- HTML is rendered without actual tabs. Other modules on my site require Jquery 1.11 how can this module be updated to support a more recent version of Jquery?
Comment #16
larowlanNot sure how that would work for those not running jquery_update?
Two sets of Javascript and add the file depending on the presence of jquery_update?
If thats the case, would support a patch.
Comment #17
stoickthevast CreditAttribution: stoickthevast as a volunteer commentedIn my case I have a Bootstrap theme that requires Jquery 1.10+. With #6 it only display the items vertically and is not really a tab. Any solution or alternative?