Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Amphi Produktion is a company devoted to developing educational materials, methods and films on the topic of gender equality.
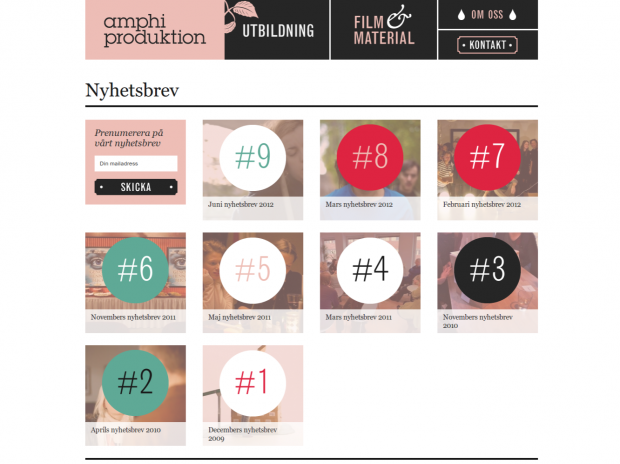
The site highlights movies and other material from Amphi. Current events are presented through an integrated newsletter feature. Extra time was spent on developing a visual design that gives Amphi a strong foundation for clients and financiers.

Amphi Produktion's previous website was unorganized and outdated. It was easy to update, but the lack of structure led to few updates.
For this project we chose Drupal 7 because it is flexible and has a user friendly interface that isn't too hard to learn.
Rabash has been building Drupal sites for more than four years, and it is usually our CMS of choice because of its stability, flexibility and many community modules.
We strive to make our sites as accessible and search engine optimized as possible, and Drupal 7 makes our work easier.
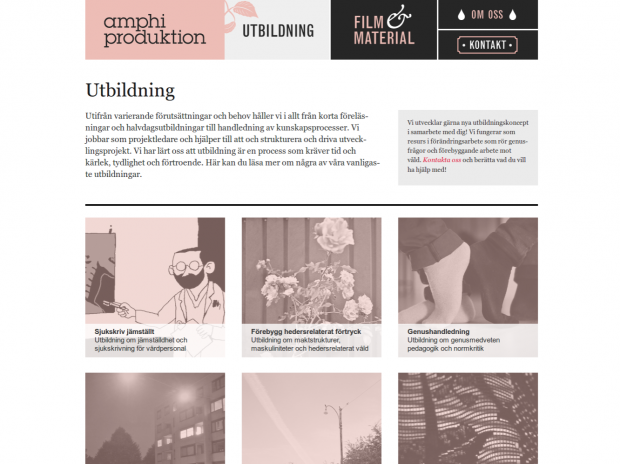
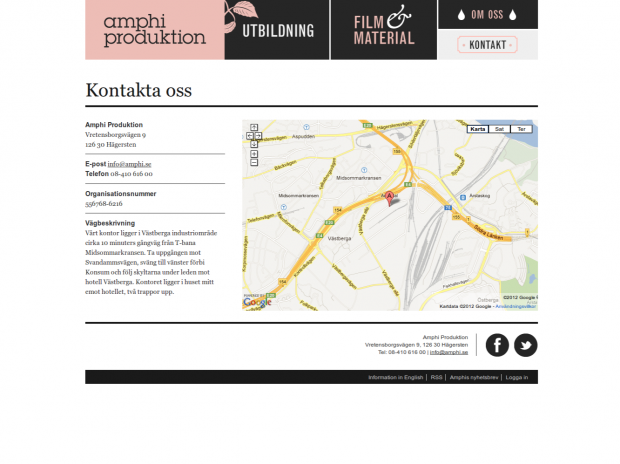
Amphi Produktion wanted a new website that clearly shows who Amphi are and what they do. The site should be easy to update and allow vistors to watch videos and download material. It should be inspiring and invite visitors to contact them or sign up for their newsletter.
They also wanted a new design that felt brave, legible and confidence-building.
Requirements
- Newsletter
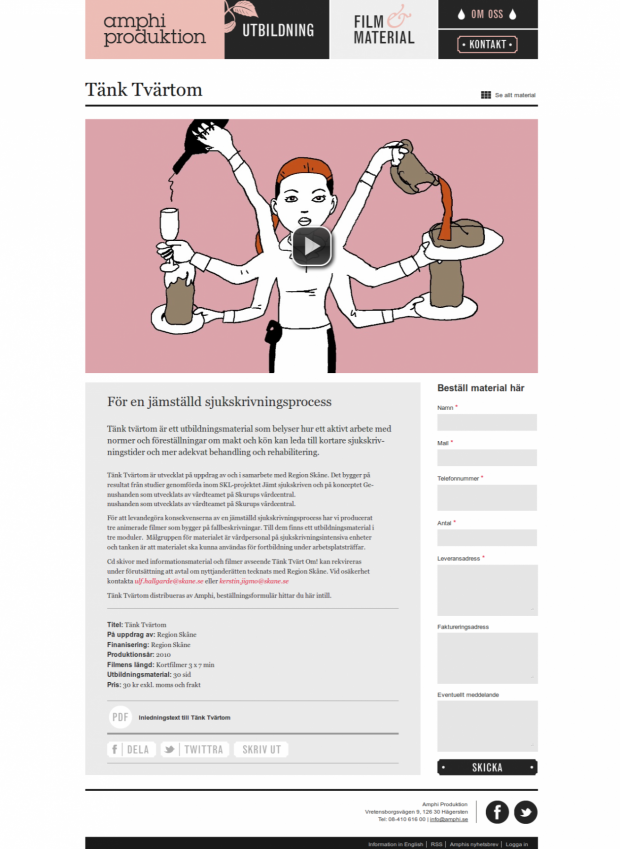
- Video
- Integration with their Facebook wall
- Social sharing with Facebook and Twitter
- Printer friendly pages
- Visitors should be able to order materials directly on the site
LESS CSS
We write all our CSS in LESS to speed up the coding time. With LESS we can use predefined variables, mixins and functions so that we do not have to write the same code more than once. For this we use the LESS CSS Preprocessor module.
Search Engine Optimization
Efficient SEO starts with clean code. We are using various modules to improve SEO such as Meta tags, Pathauto, Redirect, Global Redirect and Transliteration.
Accessibility and usability
We strive to make all our projects as accessible as possible with skip-links, link styling for keyboard navigation and more.
We use WAVE Toolbar plugin and Fangs Screen Reader Emulator for Firefox to identify accessibility issues.
Outcome
The outcome of the project is a website that provides good and easily accessible information about the company and their services.
Technical specifications
Simplenews and Mime Mail for newsletters.
Video.js is a HTML5 video player.
LESS CSS Preprocessor is a module we always use for preprocessing LESS files, making the coding of css faster.
Webform To include forms on nodes.