Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Kräv Rökfritt is a youth initiative by Unga Allergiker to raise the issue of passive smoking. Rabash created a site with facts and training materials on smoking and young people. The site also gives visitors the opportunity to discuss strategies to work for a smoking ban.

Rabash has been building Drupal sites for more than four years, and it is usually our CMS of choice because of its stability, flexibility and many community modules.
We strive to make our sites as accessible and search engine optimized as possible, and Drupal 7 makes our work easier.
Describe the project (goals, requirements and outcome):
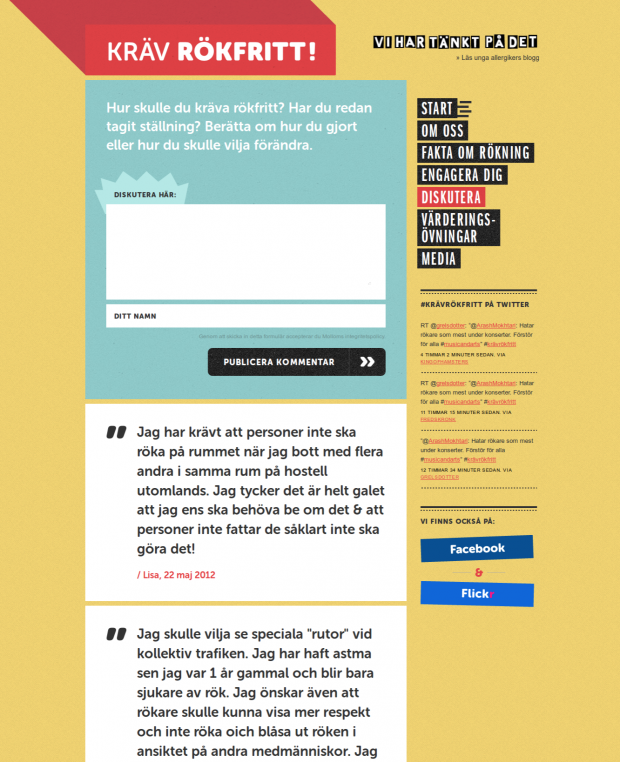
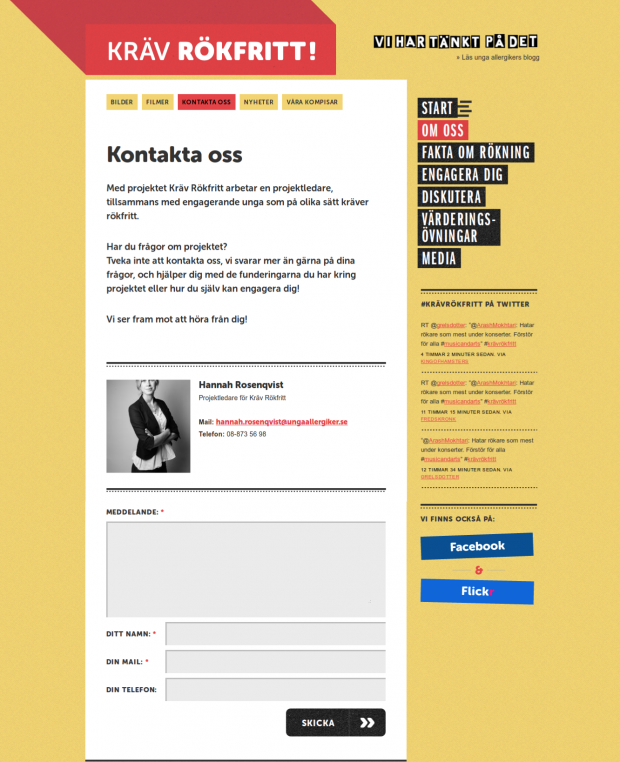
The goal was to create a website that appeals to young people (10-23 years of age) that already have some experience in internet and social media. The website should provide an easy insight of what the project entails, how they can get engaged and connect with the project manager. Kräv Rökfritt wanted the design to be modern, creative and inviting.
Requirements
- Twitter feed. Displays all tweets with the hashtag #krävrökfritt.
- A discussion board. A board of comments where everyone can post their thoughts about smoking and how they contribute to the project.
- Contact form.
- Social sharing with Facebook and Twitter.
LESS CSS
We write all our CSS in LESS to speed up the coding time. With LESS we can use predefined variables, mixins and functions so that we do not have to write the same code more than once. For this we use the LESS CSS Preprocessor module.
Search Engine Optimization
Efficient SEO starts with clean code. We are using various modules to improve SEO such as Meta tags, Pathauto, Redirect, Global Redirect and Transliteration.
Accessibility and usability
We strive to make all our projects as accessible as possible with skip-links, link styling for keyboard navigation and more.
We use WAVE Toolbar plugin and Fangs Screen Reader Emulator for Firefox to identify accessibility issues.
Outcome
Kravrokfritt.se provides a quick and good overview of the project and visitors can easily see how they can get involved. It has a simple navigation and feels modern and creative.
The website uses fonts from fonts.com.
Technical specifications
Webform To include forms on nodes.
LESS CSS Preprocessor is a module we always use for preprocessing LESS files, making the coding of css faster.
Mollom Spam protection that allows anonymous visitors to post comments.
Video Filter Administrators can include videos from Google or Youtube directly in their editor.