On this page
- Overview
- Modules Used
- How Does Media Work?
- How Does a File Get its Style?
- Example
- Screenshot Tutorial
- Add a Media Field
- Set Content Type Display Settings for the Field
- Create an Image Style
- Manage the Display of Images (Manage File Types)
- Manage our View Modes
- Manage How We Display the File
- Create a New Node and Upload an Image:
- Test it Out
Media 2.x Quick Start Guide
Drupal 7 will no longer be supported after January 5, 2025. Learn more and find resources for Drupal 7 sites
Overview
This tutorial will outline how to install and configure Media 2.0. We will create nodes with file fields (which can be documents, images, videos, etc) and configure the display of these fields.
As Media has developed, it has used many different approaches, so old sites are left with a jumble of overlapping features and it's incredibly confusing. Hopefully this tutorial will help outline the suggested method for approaching managing media on your Drupal site. (Please provide feedback if there are better ways to handle things).
Key to this issue is that Drupal ships with several features that are similar to Media. The ability to upload files and images is not replaced by Media, but rather supplemented. This means that the user is left with both options (if not more) and must somehow know which one is the built in (not to be used), and new (preferred method).
For a collection of useful materials for anyone working with media modules in Drupal, see Resource Guide: Managing Media in Drupal.
Modules Used
- Media 2.x
- File Entity
- Entity View Mode (optional)
How Does Media Work?
Media along with File Entity, provides a way to manage the storage and display of all types of media or files. It does this by creating new File Types such as Document (PDF, etc), Audio, Image, and Video. When you add a File field, Media takes over. It lets you configure additional fields for each File Type, such as an "Image Tags" field for the Image File Type. Then, when you upload an Image, you can provide more details for those additional fields. From a display side, you can set up different View Modes and determine which Styles are used. (That part is confusing, so see below.) Most of this is done automatically for you which is different than the normal Drupal method of configuring most stuff by hand. If you have used field collections before, think of Media Files as Field Collections that can have any number of fields.
How Does a File Get its Style?
In brief (we'll go over it with images later) this is the path a file takes while being displayed.
File Field is used in a content type.
Media File Selector Widget is used which handles how a file is stored AND displayed. This widget decides which File Type each value of the field is and from then on, that file type will be used. You DO NOT select this as a user.
View Mode is then selected. This is similar to the Default and Teaser View Modes that you have for nodes. This is the selection you make when managing the content type's display.
Displays (Display Handlers) are really a set of ways to handle a file. You select a number of these Displays and Drupal will start at the top and try to use that method. If it fails, it goes to the next one. For example, if you pick Image for a text file, it can't display an image, so it will try the next option, such as URL to File.
Display Handler Settings are further options to configure how each Handler works. Build in Image Styles are one way that Drupal manages the display of Images. These are available here. You can create a new Image Style (such as a 75px by 75px thumbnail) and select it as an Image Handler Setting. Not all Handlers have settings.
Theming then takes over.
Note on Theming: There are multiple template files you can use for files themed this way. The easiest is structured as such, file--<file-type>--<view-mode>.tpl.php. For example: file--image--preview.tpl.php or file--video--my-custom-view-mode.tpl.php. For a template (of the template), use the file_entity.tpl.php file inside the file_entity module.
Example
We want to add an image to our node and have it display as a 200px by 300px image.
We first create a File Field and select the Media File Selector Widget. Then we select settings so that only images can be selected, otherwise use the defaults. For our 200px by 300px option, we create an Image Style called 200by300. We then edit the Default View Mode for the Image File Type and select the Image Handler. Then under the Image Handler Settings, we choose our 200by300 Image Style.
Now, with Screenshots!
Screenshot Tutorial
Please see the example right above for a description of what we are going to do.
Add a Media Field

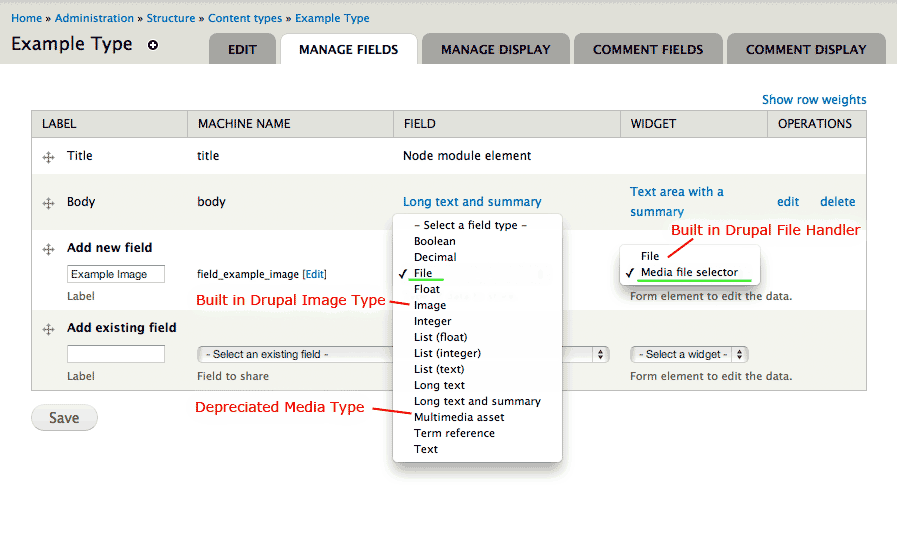
Configuration path: admin/structure/types/manage/example-type/fields (Manage Fields under Content Type)
Here we create a new field, called Example Image. We select the File field type and the Media File Selector Widget. (Note: we do NOT select Image, Multimedia Asset, or the File widget.)
Save the first screen of Field Settings as default (there are no options), then go to the next.

Note: In Media 7.x-2.0-unstable7, the old "Library" Plugin was removed, and "View Library" was renamed to "Library". If you are using this version of Media or later, use the "Library" Plugin wherever "View Library" is referenced below.
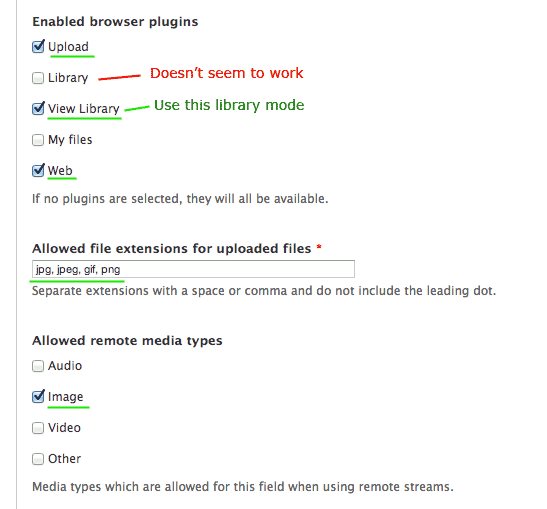
In the Field Settings screen above, choose which Browser Plugins you want. I recommend Upload, View Library, and Web. Upload will handle uploading image, View Library is the new way of searching for existing files, and Web allows you to link to externally hosted files (such as Youtube files).
In the Allowed File Extensions field, enter the extensions you want to use. We will pick, "jpg, jpeg, gif, png".
For Allowed Remote Media Types, we will select Image since this is an image field.
Set Content Type Display Settings for the Field

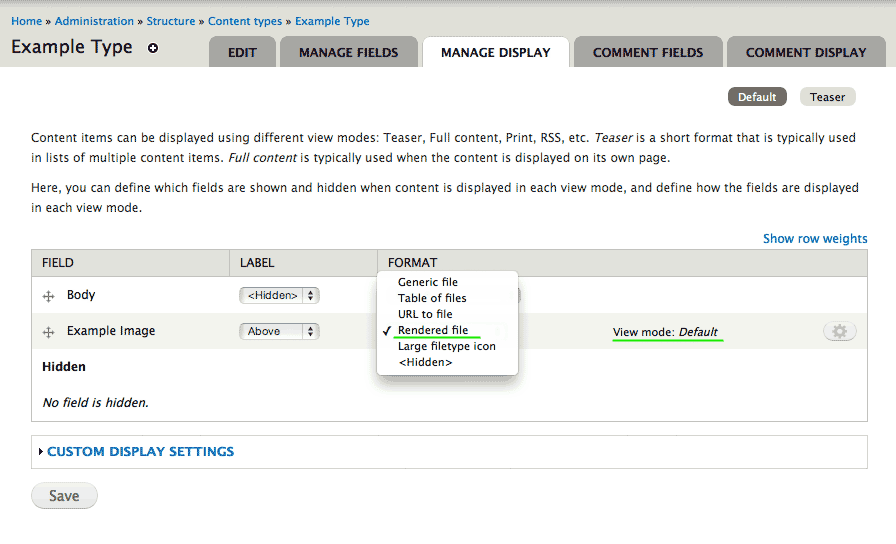
Configuration path: admin/structure/types/manage/example-type/display (Manage Display under Content Type)
Here we select the Formatter. We want the Rendered File Formatter for our image. This formatter will allow our Image to be handled by Media on the Display side and allows us to pick which View Mode and Handler to use. Note the View Mode is set as Default. We can change this later, and we'll see where we set settings for each View Mode.
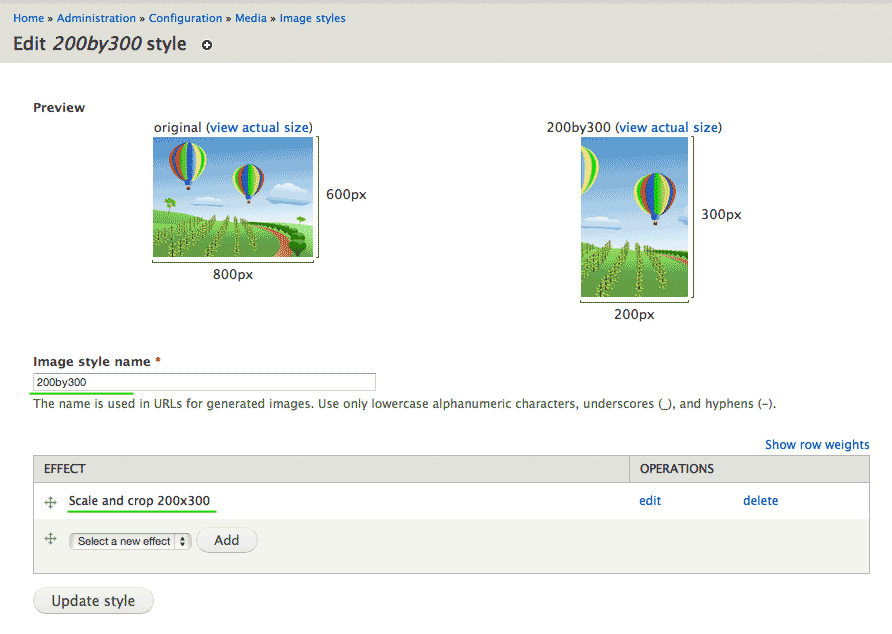
Create an Image Style


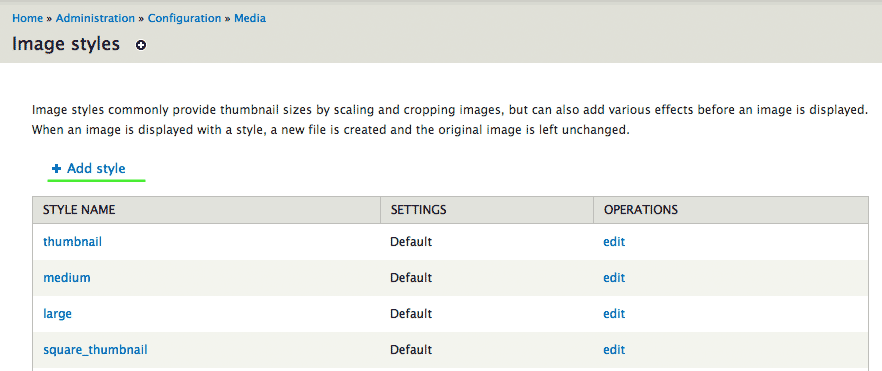
Configuration path: admin/config/media/image-styles
We want to add an Image Style to format the image to 200px by 300px. We add the style here.
Creating Image Styles is a little beyond the scope of this tutorial, but we will create a simple one here. Use the Scale and Crop effect and select 200px and 300px. We've created our new style!
Note:For more information on Image Styles see the "Adding and changing styles" section of Working with images in Drupal 7 and 8. The rest of that page is about the core image module, you should probably ignore or skim over those sections.
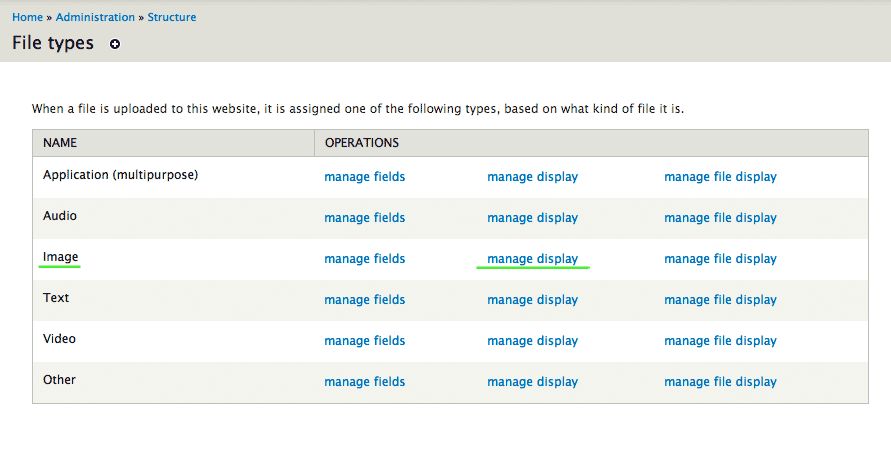
Manage the Display of Images (Manage File Types)

Configuration path: admin/structure/file-types
Here we can manage all of our File Types. This includes the extra fields for these types as well as the Display using different View Modes. Finally, there is the File Display settings. This option is where we manage the display of the actual file (which is the main field of this File entity).
Select Manage Display.
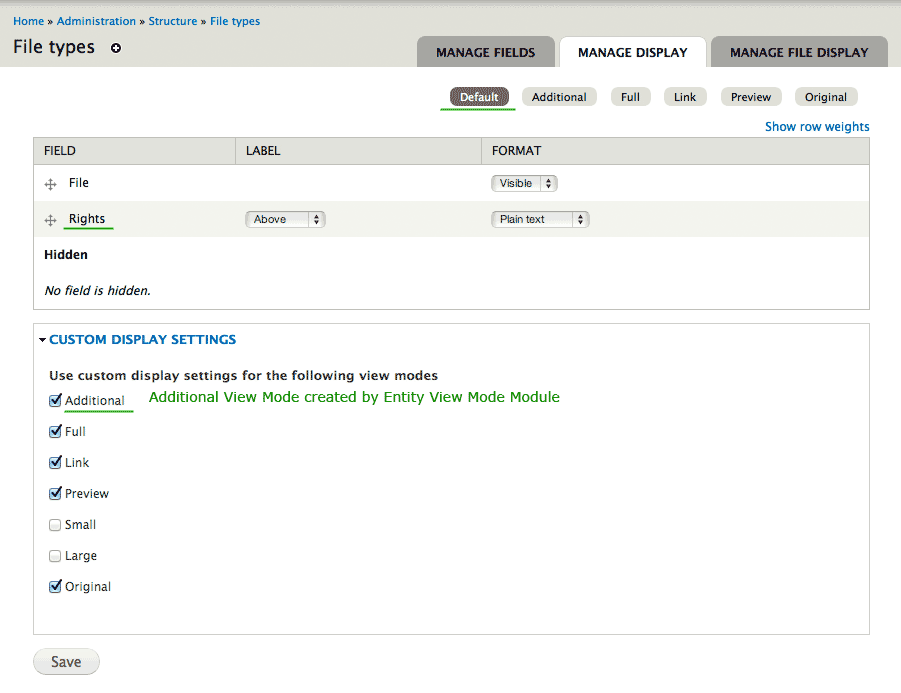
Manage our View Modes

Configuration path: admin/structure/file-types/manage/image/display
Here we can manage our view modes for Images. Under Custom Display Settings, we can select the View Modes that are available. The Additional View Mode was added by me using the Entity View Mode module. Once you clear Drupal's Cache, you will see this view mode listed on the top right as well. By creating new View Modes, we can assign special ways of displaying content.
You will also see the Rights field that I added to the Image File Type. You can add any fields you like to the File Types and manage their display like a normal content type. This allows you to tag files or provide extra information on them. They are kind of like Field Collections if you have used those.
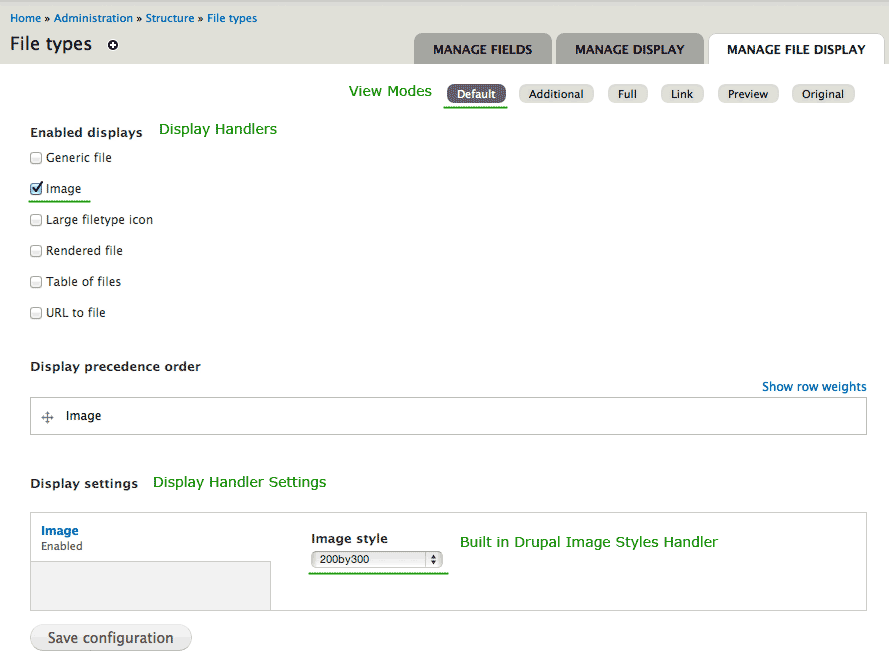
Manage How We Display the File

Configuration path: admin/structure/file-types/manage/image/file-display
This is the central location to manage how we display files. You see the View Modes in the top right, the Display Handlers on the left, and the Handler Settings on the bottom.
Think of the View Modes as level 2 tabs. For now, we are using the Default View Mode, but we could create another one or use one of the presets.
Then, since we only want to display images using the built in Image Handler, we select that. If you had Handlers that only work for one type of file, such as a Youtube handler for video files, you could select multiple to try. Drupal will try to use the top handler first, and if it fails, it will use the next. So, if you have Youtube and uploaded video files, you could have Youtube try to make an embedded view first, and then display the URL to file if that fails.
Lastly, our Image Handler lets us select the Image Style to use, so we'll pick our newly created "200by300" style.
I believe the Rendered File Handler is used if you want the module Styles to handle the rendering of this type of file. This is not covered here, but it's worth noting that the Handler has a confusing name! Don't select it unless you know what it is!
Create a New Node and Upload an Image:


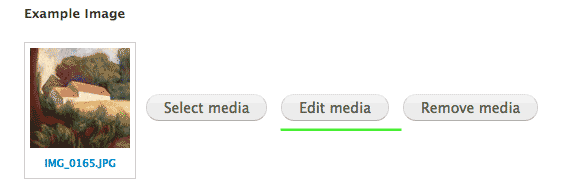
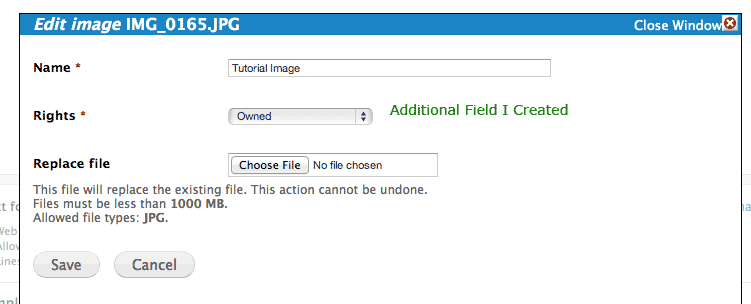
Uploading the image is fairly straight forward. However, once you upload it, you can select Edit Media to set the Title and other Fields you've added. This process is a little confusing. And the UI is styled differently!
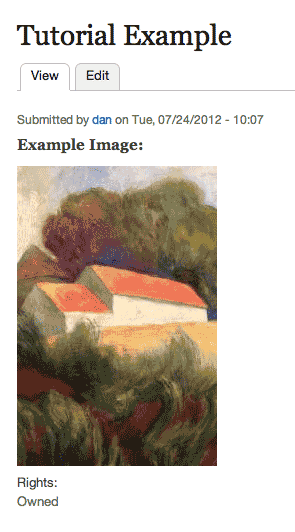
Test it Out

Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









