 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.There were numerous entertainment sites focused on movies, but there was no movie-centric aggregator when I started this project two years ago. Digg killed its movie section with its infamous redesign, and Reddit's movie section was dominated by top ten lists and link baiting articles.
I was inspired to fill this space with Movies with Butter after reading an article on how Haohaoreport.com migrated from Pligg to Drupal using the Drigg module.
While voting is a big part of the site, its main purpose is to let users keep up with the latest news and gossip for movies in various stages of development, particularly the big Hollywood blockbusters. The voting part is to allow the site's community to float up news stories that are important to them.

I was inspired to create Movies with Butter after reading about another site's migration from Pligg to Drupal with the Drigg module two years ago. If you wanted to build a Digg-like aggregator back then, your best options were Pligg and Drigg.
I evaluated both and concluded that Drigg was the better option because of Drupal's core features: taxonomy, blogs, forums, aggregator, and all of the community contributed modules.
While the beta version of Drupal 7 was out at the time, I chose to use Drupal 6 because of its maturity and, ultimately, the Drigg module was only available for Drupal 6.
Since I want a more controlled environment than that of Digg, users can vote but are not allowed to submit stories until they reach a certain reputation level. I believe this controlled environment can keep the site focused on its mission better than a free-for-all where everyone can submit stories. This will also help prevent spamming.
To get the stories on the site, I’m using the core Aggregator module because it’s the only one that works with Drigg, which uses it to create new nodes for each feed item.
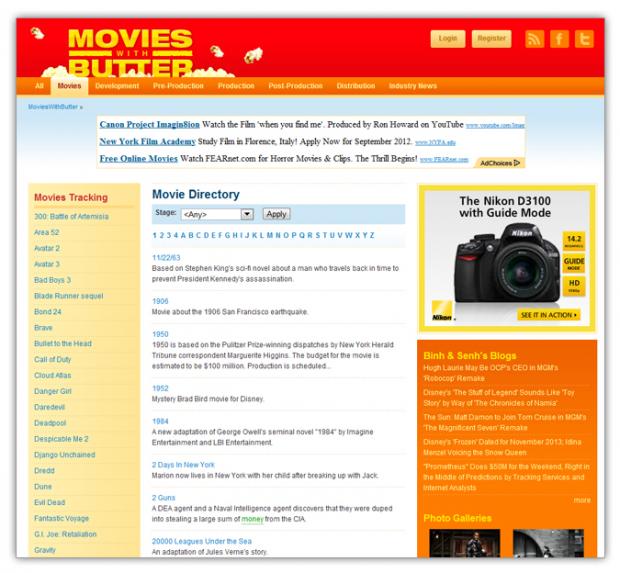
In keeping with the site's mission to track movies, I want the ability to group the news stories into developmental phases (development, pre-production, production, post-production, distribution) as well as by genre and topic. I find the core Taxonomy module to be a good solution for this.
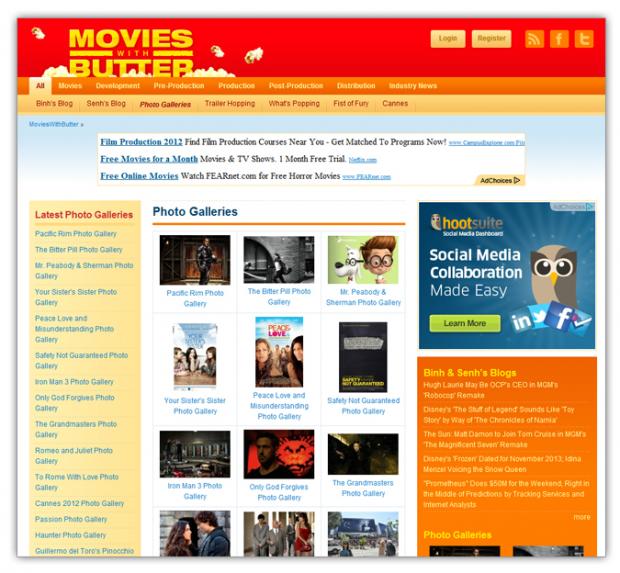
As a movie site, I feel that it also needs to have features commonly seen on other film sites - like photo galleries, trailers, blogs, box office charts, and Rotten Tomatoes scores.
A photo gallery section was created using the Gallery Assist module along with Views. Individual galleries are created using a new “Gallery” content type provided by Gallery Assist. The galleries index page was created using Views.
With trailers, I decided that instead of just embedding the video, we would also provide a review of the trailer. A new trailer review content type was created for this using two video modules: Embedded Media Field and Embedded Video Field. The main fields for this content type are rating (up/down), review, and embedded video.
Drupal provides a blogging feature, so I didn’t have to do much with it other than add an image field with the Image module.
For box office and Rotten Tomatoes scores, I just grab the feeds from Rentrak and Rotten Tomatoes and use Views to create blocks for them.
I also wanted to provide a message board for users to talk about movies among themselves outside the scope of the news stories.
Finally, a movies directory was created so users can browse the films being tracked by developmental phase and alphabetical listing. Attachment Views came in handy for this.
In summary, I needed an aggregator, user voting system, user reputation system, user comments, ability to tag articles, message board, and image handling and video embedding capabilities.
Challenges
Drigg for Drupal 6 appears to be abandoned and is no longer supported, and it looks like there will never be a stable release of the module. This means the site will not be able to migrate to Drupal 7 or other future releases without a redesign from the ground up. If there are any bugs in the module, I'm on my own unless other Drigg users can provide the answers.
Design
Most Drigg sites follow Digg's layout almost exactly, with the most voted stories on the left and the most popular and upcoming blocks on the right sidebar. I wanted Movies with Butter to be different.
I went with the yellow color to evoke the feeling of popcorn and butter and to match the name and theme of the site.
For the content, I chose to use three columns. I placed all the data in the left sidebar such as box office numbers and Tomatometer. Promoted stories are in the center. I use the right sidebar as a news rack, where users can quickly browse some of the content on other movie sites.
I also added a large slideshow towards the top center to highlight the biggest news of the day. None of the Drigg sites that I'm aware of had this.
Outcome
The site took about a year to develop by me, working on it part-time. That’s why throughout this article, you only see I’s. Bngo came on board when development was completed to take care of editorial and moderate news articles. Sinclair came on board around the same time to help with custom module development and feature refinement.
The core features of the site (drigg voting system with taxonomy) was completed in just a couple of weeks; it was the little details (structure & design) that took up the bulk of the time. The site was launched when the core features were completed. The idea here is to launch as soon as possible - in this case, a couple weeks - just to get the site out there and then refine it later. This way, I won’t be trapped in development hell for a year.
Performance
The site doesn't have a lot of traffic yet (June 2012), so I don't really know how it will perform under heavy load, but I had to fine tune a lot of things for the site to perform well even with minimal traffic.
I employed three caching modules to help me speed up the site: Boost, Views 2 Cache and Block Cache.
Boost renders the most accessed pages as static HTML and serves them to anonymous users, significantly speeding up the site's response time.
Views 2 Cache and Block Cache are used for authenticated users. They both store the results of previous queries in a cache table so that they can be recalled later without having to run the queries again, which also speeds up the site.
Drigg's Related Articles module doesn't scale when there are thousands of nodes, so I had to disable it. I also had to disable the ACL and Forum Access modules because they slowed the site down as well.
The other major performance bottleneck was the core Aggregator module, which comes with blocks listing the latest articles from each feed. The problem is the DB queries produced by those blocks are not appropriately indexed. Once they’re indexed according to how the articles are sorted, performance improved dramatically.
I also had to write a couple of custom modules to customize the Nice Menus, Aggregator, and Drigg modules. The full list of modules I'm using is at the end of this article.
The Future
How the site will evolve will largely depend on how the site is used, but in the near future, I want to implement a message board so that users can have a place to carry on their own discussions. Whether that will be Drupal's core Forum module or a stand-alone solution remains to be seen.
If the site is able to attract a lot of users, I want to open up the site so that trusted users, based on their reputation, may be able to submit news stories and have other privileges.
To further speed up the site, I want to use the Boost module on the front page news stories as well.
Technical specifications
When I first started the project, I made a promise to myself that I would keep the number of modules to a minimum - at most, five. I ended up installing and using about fifty, so don't be silly and make that kind of requirement at the start of your projects. You use as many as it takes to get your project done as long as it doesn't affect performance.
The main modules being used for this project are Drigg, Nice Menus, Views Slideshow: Dynamic Display Block, and a couple of breadcrumb modules. Drigg is the Digg-like system that powers the site. I use Nice Menus for the dynamic menus on the header. Views Slideshow: Dynamic Display Block was used to create the slideshow block which features the top stories of the day/week. Custom Breadcrumbs was used to add node titles to the end of breadcrumbs and other customizations, although I ended up doing most of the modifications in template.php.
Here's a list of other modules used to build this site (some of them are required for Drigg, and others are for caching, spam control, and administrative purposes): Blockcache Alter, Boost, Captcha, Content Construction Kit, Content Management Filter, Contact Forms, CSS Injector, Chaos Tools, Custom Publishing Options, Devel, Drigg External Voting Button, Elysia Cron, Extra Voting Forms, FileField, ImageAPI, ImageCache, JQuery Update, Node Form Columns, Panels, Path Access, ReCaptcha, SPAM, String Overrides, Taxonomy Manager, Term Fields, Token, User Delete, User Karma, Vertical Tabs, Vocabulary Permissions, and Voting API.
Mwbsenh had the initial concept for the site. He set up the initial site, which includes putting together the LAMP environment, designing and coding.
Bngo cleaned up the initial writing by Mwbsenh and is in charge of the editorial on the site. He also moderates the stories that appears on the homepage.
Sinclair Duong came in the later stage of the site development to help integrate social elements (facebook/twitter/pinterest buttons) and create custom blocks (box office, opening movies).



Comments
I am not much of a movie
I am not much of a movie buff, but I bookmarked your page 1. because it was created in drupal 2. because I think you did an awesome job! Thank you for sharing your thoughts on your project, and I wish you a lot of success traffic wise :)
where is download link?
where is download link?
The theme is so beautiful.
The theme is so beautiful. Is there a download link?
Full layout float left
Hi,
The full layout of the site http://www.movieswithbutter.com/ float left side of all browser.
I think it can be fix by removing css "width:1000px" from body tag.
Thanks
Dileep
Nice design
hi,
Another way to achive flot left is give margin:auto to body and remove your shadow image and give shadow using css to the body box-shadow:(give with with css color). If you want width:1000px
center the website
please center the whole website. It's beautiful but looks ridiculous and is hard to read with the whole thing being on the left.
The view from Prague
Agree with ilikevanilla, center the whole website please, will be better so much.
very nicely done!
loved the layout and design of your site, it's amazing to see what we can achieve with drupal. before seeing your site, i was a little worried that i could only build sites with relatively simple layout, but now i'm convinced that drupal is more powerful than i thought. thanks for sharing!
Theme feedback
nice theme when i visit www.movieswithbutter.com i see there there sites float is left. mostly theme come with center float. so upgrade its in next version. however theme is very responsive. I also plan to use in my next site.
Thank you sir
Excellent website with awesome design.. Like wise I want to create a SMS portal for my website through Drupal. I'm on the way and I will ping you whenever I complete my job.