 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.For Example: This is not the final list!
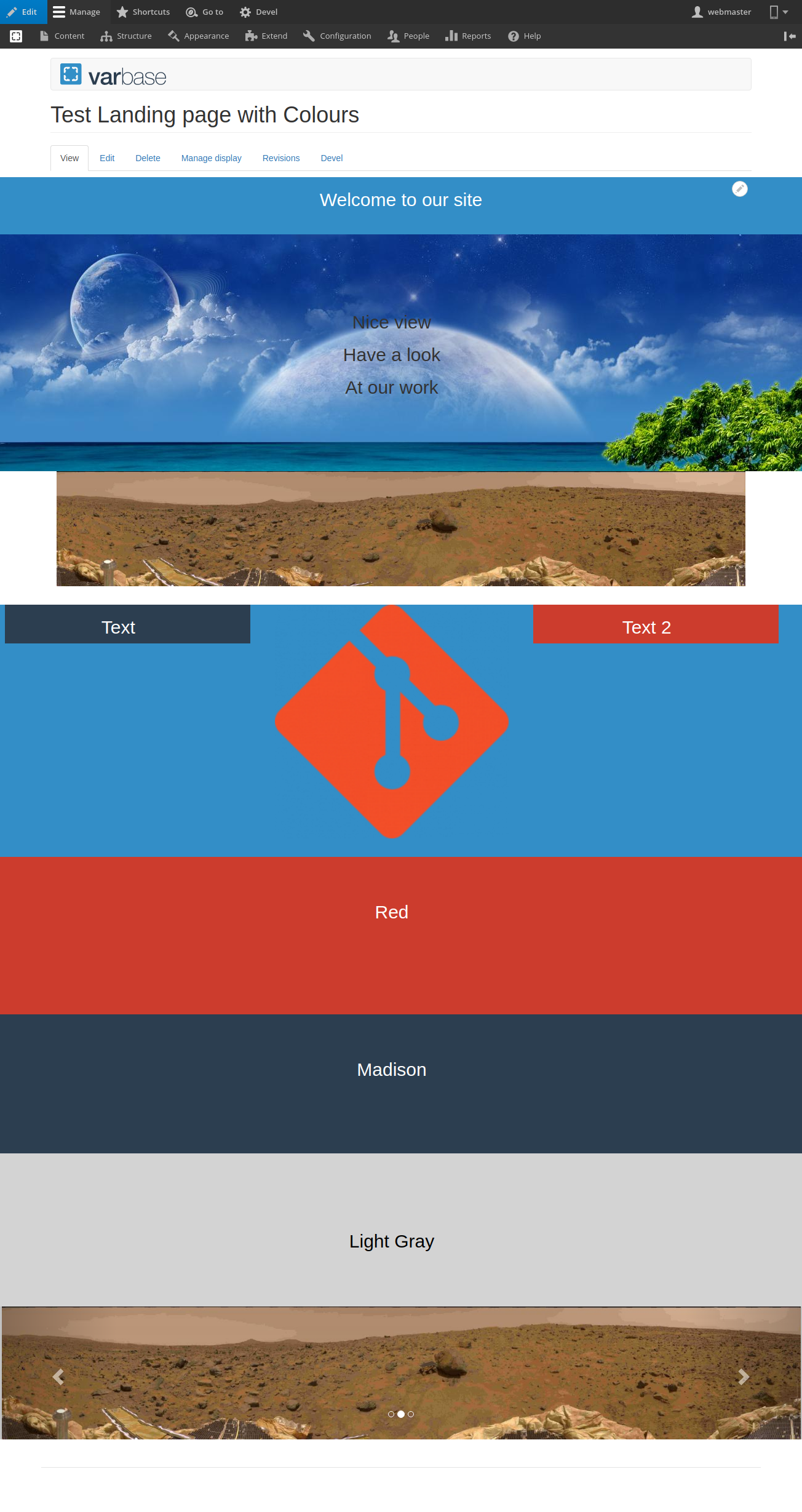
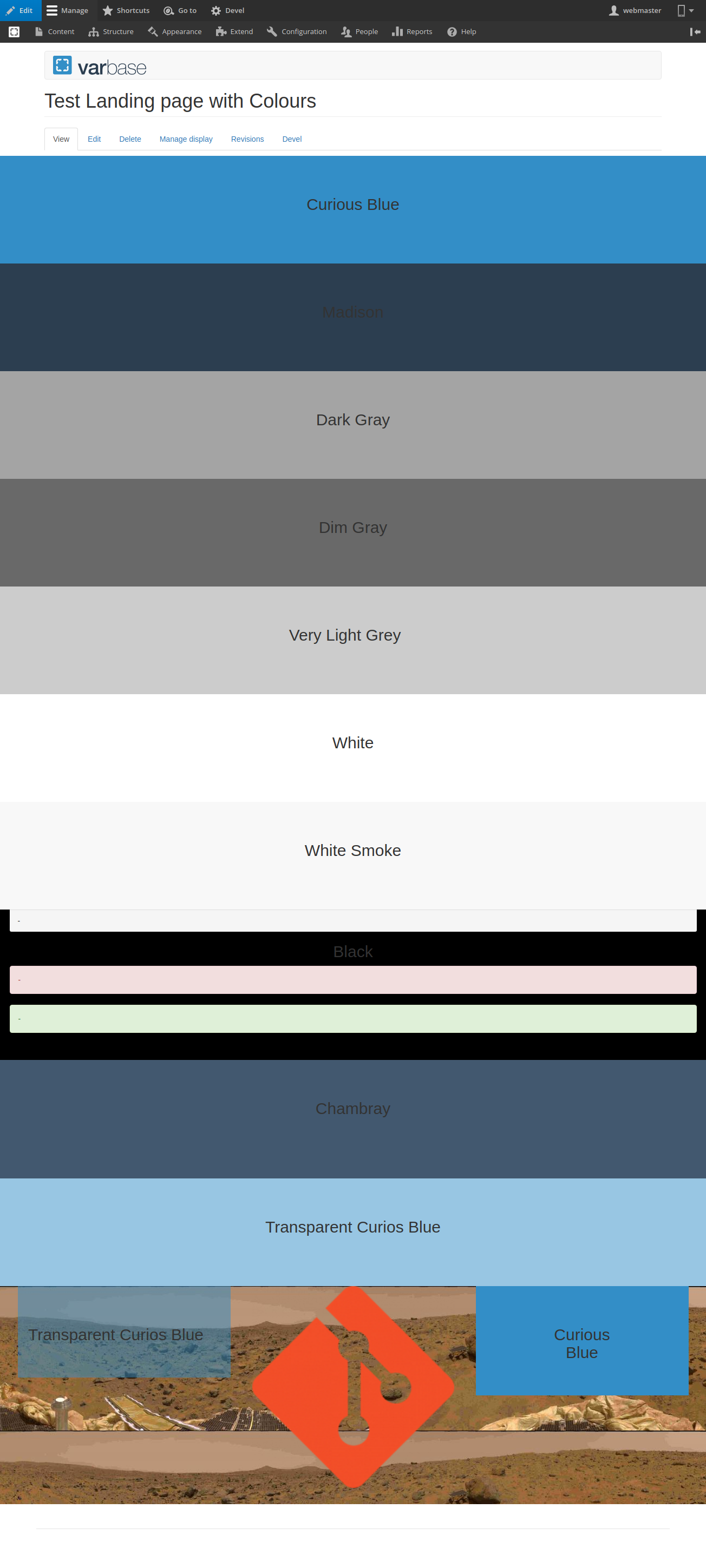
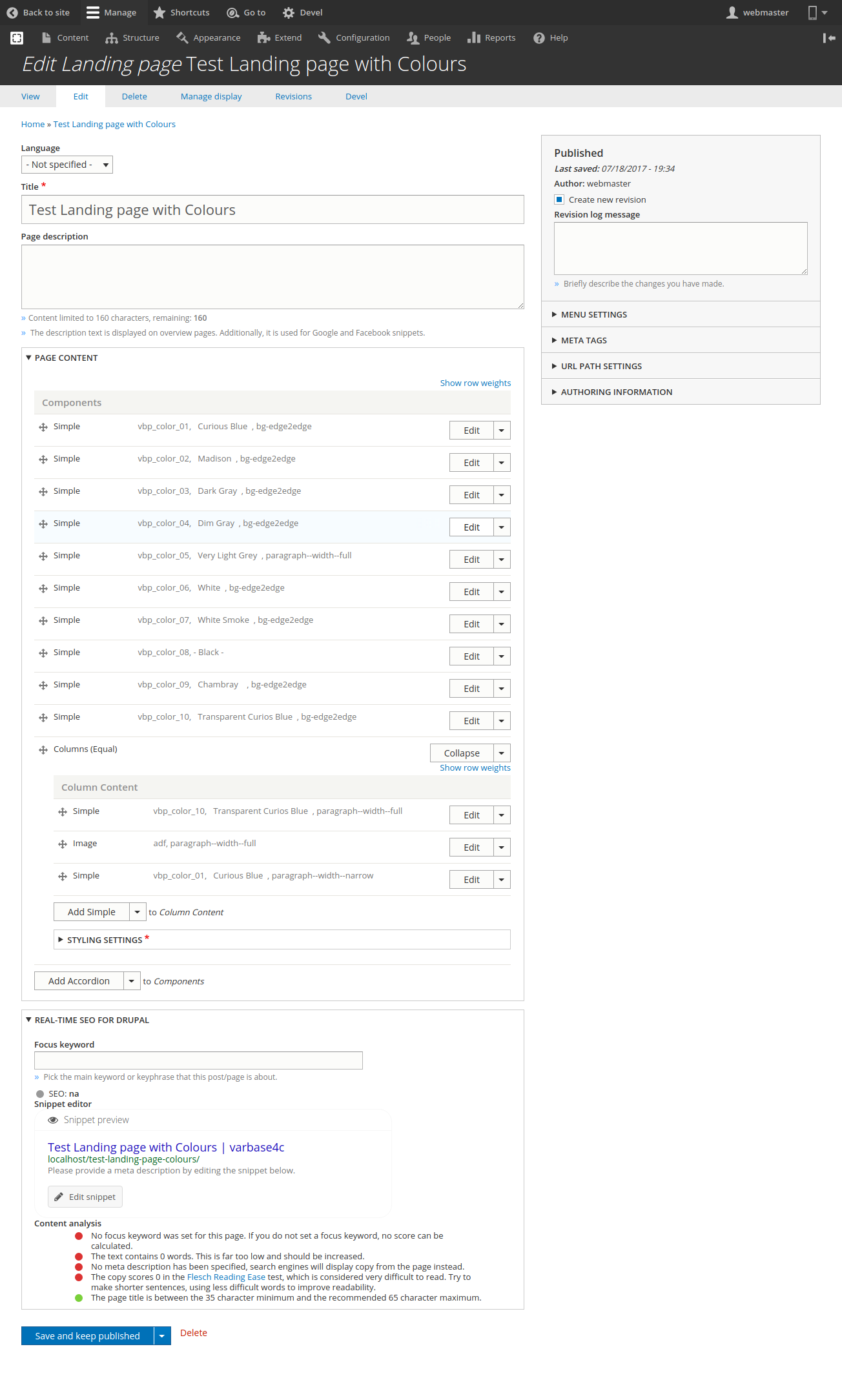
vbp_color_01: Blue
vbp_color_02: Madison
vbp_color_03: Dark Gray
vbp_color_04: Light Gray
vbp_color_05: Red

/varbase_bootstrap_paragraphs.libraries.yml
# Varbase Bootstrap Paragraphs colors theme library.
vbp-colors:
css:
theme:
css/theme/vbp-colors.theme.css: {}
/less/theme/vbp-colors.theme.less
// Background colours;
// -----------------------------------------------------------------------------
// vbp_color_01: Blue
// vbp_color_02: Madison
// vbp_color_03: Dark Gray
// vbp_color_04: Light Gray
// vbp_color_05: Red
@vbp_color_01: #338EC7; // Blue
@vbp_color_02: #2C3E50; // Madison
@vbp_color_03: #A4A4A4; // Dark Gray
@vbp_color_04: #D3D3D3; // Light Gray
@vbp_color_05: #CC3C2D; // Red
// Foreground colours:
// -----------------------------------------------------------------------------
// vbp_foreground_color_01: White for background vbp_color_01 color.
// vbp_foreground_color_02: White for background vbp_color_02 color.
// vbp_foreground_color_03: White for background vbp_color_03 color.
// vbp_foreground_color_04: Black for background vbp_color_04 color.
// vbp_foreground_color_05: White for background vbp_color_05 color.
@vbp_foreground_color_01: #ffffff; // White
@vbp_foreground_color_02: #ffffff; // White
@vbp_foreground_color_03: #ffffff; // White
@vbp_foreground_color_04: #000000; // Black
@vbp_foreground_color_05: #ffffff; // White
.vbp_color_01 {
background: @vbp_color_01;
color: @vbp_foreground_color_01;
a {
color: @vbp_foreground_color_01;
&:hover,
&:focus,
&:active,
&.is-active {
color: @vbp_foreground_color_01;
}
}
}
.vbp_color_02 {
background: @vbp_color_02;
color: @vbp_foreground_color_02;
a {
color: @vbp_foreground_color_02;
&:hover,
&:focus,
&:active,
&.is-active {
color: @vbp_foreground_color_02;
}
}
}
.vbp_color_03 {
background: @vbp_color_03;
color: @vbp_foreground_color_03;
a {
color: @vbp_foreground_color_03;
&:hover,
&:focus,
&:active,
&.is-active {
color: @vbp_foreground_color_03;
}
}
}
.vbp_color_04 {
background: @vbp_color_04;
color: @vbp_foreground_color_04;
a {
color: @vbp_foreground_color_04;
&:hover,
&:focus,
&:active,
&.is-active {
color: @vbp_foreground_color_04;
}
}
}
.vbp_color_05 {
background: @vbp_color_05;
color: @vbp_foreground_color_05;
a {
color: @vbp_foreground_color_05;
&:hover,
&:focus,
&:active,
&.is-active {
color: @vbp_foreground_color_05;
}
}
}
/css/theme/vbp-colors.theme.css
.vbp_color_01 {
background: #338EC7;
color: #ffffff;
}
.vbp_color_01 a {
color: #ffffff;
}
.vbp_color_01 a:hover,
.vbp_color_01 a:focus,
.vbp_color_01 a:active,
.vbp_color_01 a.is-active {
color: #ffffff;
}
.vbp_color_02 {
background: #2C3E50;
color: #ffffff;
}
.vbp_color_02 a {
color: #ffffff;
}
.vbp_color_02 a:hover,
.vbp_color_02 a:focus,
.vbp_color_02 a:active,
.vbp_color_02 a.is-active {
color: #ffffff;
}
.vbp_color_03 {
background: #A4A4A4;
color: #ffffff;
}
.vbp_color_03 a {
color: #ffffff;
}
.vbp_color_03 a:hover,
.vbp_color_03 a:focus,
.vbp_color_03 a:active,
.vbp_color_03 a.is-active {
color: #ffffff;
}
.vbp_color_04 {
background: #D3D3D3;
color: #000000;
}
.vbp_color_04 a {
color: #000000;
}
.vbp_color_04 a:hover,
.vbp_color_04 a:focus,
.vbp_color_04 a:active,
.vbp_color_04 a.is-active {
color: #000000;
}
.vbp_color_05 {
background: #CC3C2D;
color: #ffffff;
}
.vbp_color_05 a {
color: #ffffff;
}
.vbp_color_05 a:hover,
.vbp_color_05 a:focus,
.vbp_color_05 a:active,
.vbp_color_05 a.is-active {
color: #ffffff;
}














Comments
Comment #2
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #3
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commented---
Comment #4
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #5
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #6
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #7
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #8
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #11
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #13
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #14
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #15
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #16
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commentedComment #17
Rajab Natshah CreditAttribution: Rajab Natshah at Vardot commented