How to change the size of Product images
Ubercart uses Drupal's core Image module to control the display of product images. Because this is a core Drupal module, there's lots of detailed documentation on how it works. Here, we will just discuss some of the specifics as they relate to Ubercart. To find out more about the core Image module, read https://www.drupal.org/docs/8/core/modules/image/working-with-images.
When you install Ubercart, a number of "styles" are automatically created for you. (These were called "presets" in Drupal 6.) These styles define how the product images are displayed in various places on your site such as the product page, the cart page, and the product catalog.
If you go to the Image settings page at Configuration » Media » Image styles (admin/config/media/image-styles) you will find the list of all the styles available on your site. Immediately after you've installed Ubercart, it should look something like the following:

Ubercart styles are the ones labelled with "Cart", "Catalog" or "Product" - any other styles you see are created by Drupal core or other contributed modules. The style that controls the image display on the product page is called "Product"; the "Product" style defaults to scaling the images to fit in a 250 x 250 pixel box while preserving the original image's aspect ratio. To change the way Ubercart displays images, you must modify the existing style.
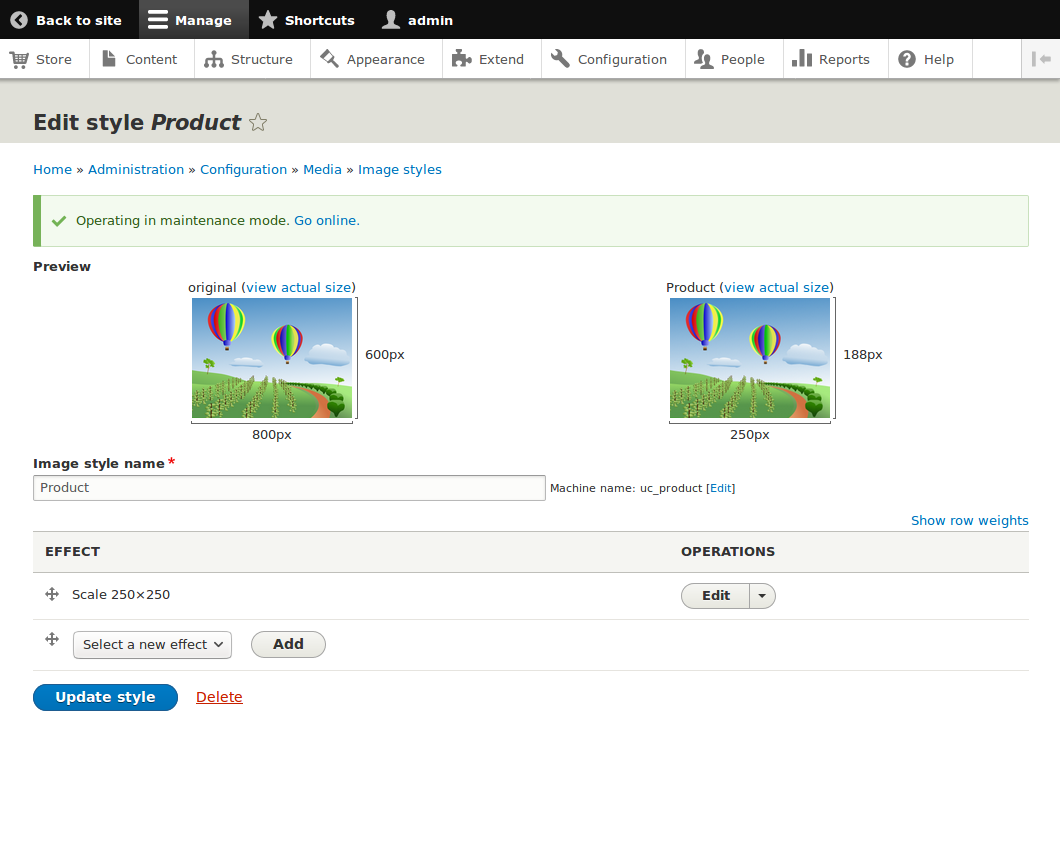
You may click on the "Edit" link for the "Product" style to see the details of the current settings and to modify the settings to fit your needs. It should look something like this:

You may use the "Edit" button for each row of the "Effects" table to edit that effect. By default, the only "Effect" used for products is to scale the image to 250x250 pixels. You may add additional effects using the "Add" button. Drupal core provides effects like scaling, rotating, cropping, etc., and there are many contributed modules (for example, https://www.drupal.org/project/image_effects) which you may enable to get additional effect such as text overlays, drop shadows, etc. If you change the defaults or add additional effects, be sure to submit your changes by pushing the "Update style" button when you're done.
Note that by modifying the Ubercart styles other than"Product" you may control how images appear in product teasers, on the cart page, in the product list page, etc.
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









