Additional features and options for display (incl. rest) of base64 encoded images
Last updated on
9 August 2019
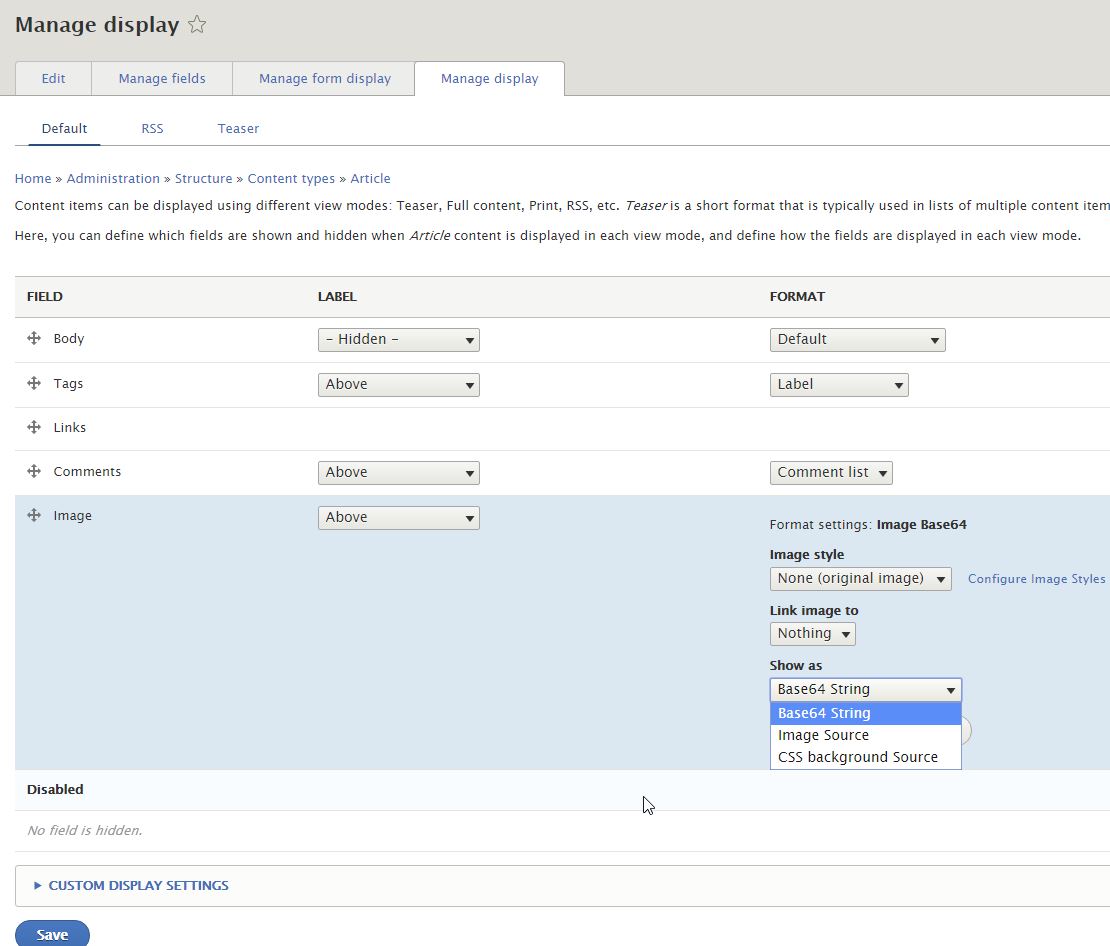
Choose how to serve the image: as plain base64 string, image source (src attribute) of <img> tag or CSS background source url('').
Image Base64 Formatter "Manage Display" options:
(1)
Base64 String: raw base64 encrypted image (string).
(2)
Image Source: image will be shown as <img src="data:image/jpeg;base64,...">
(3)
CSS background Source: show the image as url('data:image/jpeg;base64,...') for CSS background or other related usage.

It is pleasure for us to serve your images as base64 encode!
Help improve this page
Page status: No known problems
You can:
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









