Using Font Awesome Icons in CKEditor
This documentation needs work. See "Help improve this page" in the sidebar.
Font Awesome Icons provides a plugin for use with Drupal's built-in CKEditor. This plugin makes it easy for users to insert Font Awesome Icons and utilize all the icon adjustments provided with Font Awesome without knowing how to write the HTML tags for them.
To begin using the plugin, simply navigate to your Text Format and Editors page at /admin/config/content/formats and configure your Text Format to allow the plugin.
The Font Awesome Icon plugin is represented by the Font Awesome flag. Simply drag it to the active toolbar and it will be made available in any piece of content using that Text Format.

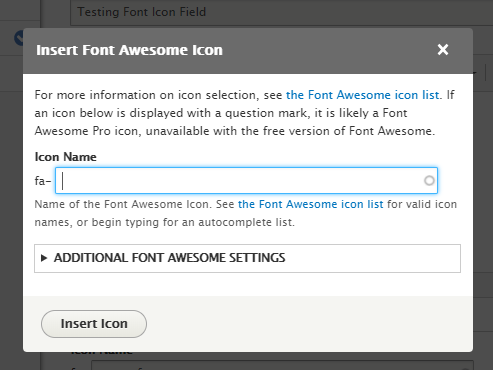
Upon save, you can now use the Font Awesome plugin when editing content. Simply click the button to begin adding icons.

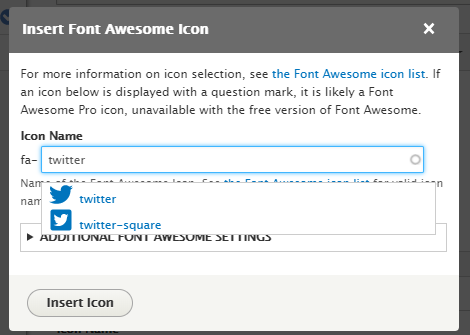
To pick an icon, you can either find the icon names from the Font Awesome icon list, or you can simply begin typing and the autocomplete will show you the available icons with that name.

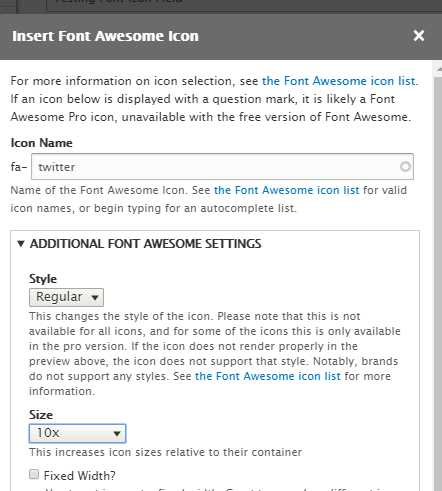
After selecting an icon, you can then choose from the icon settings under the Additional Font Awesome Settings header. This allows you to choose icon weight, icon size, and many other options. For more information, see the Font Awesome additional styling information and the Font Awesome power transforms information. Note that power transforms will only work with the SVG with JS version of Font Awesome.
Here I am inserting the Font Awesome twitter icon with a Regular style and at 10x the size. There are many additional settings available.

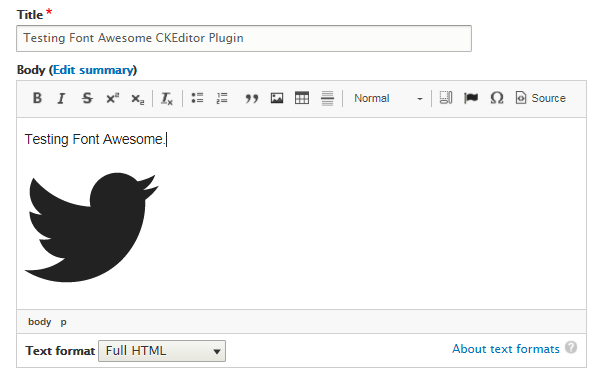
Upon inserting the icon, we should now see it appear in the CKEditor.

That's all there is to it! You can play with different Icon settings to see how each one affects the icon.
Help improve this page
You can:
- Log in, click Edit, and edit this page
- Log in, click Discuss, update the Page status value, and suggest an improvement
- Log in and create a Documentation issue with your suggestion
 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.









