 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Constituent Engagement with Drupal
The Department of Energy worked with Phase2 to transform how they communicate and engage with their constituents by overhauling their digital presence and launching the new Energy.gov with Drupal.

Flexibility with Centralized Brand Management
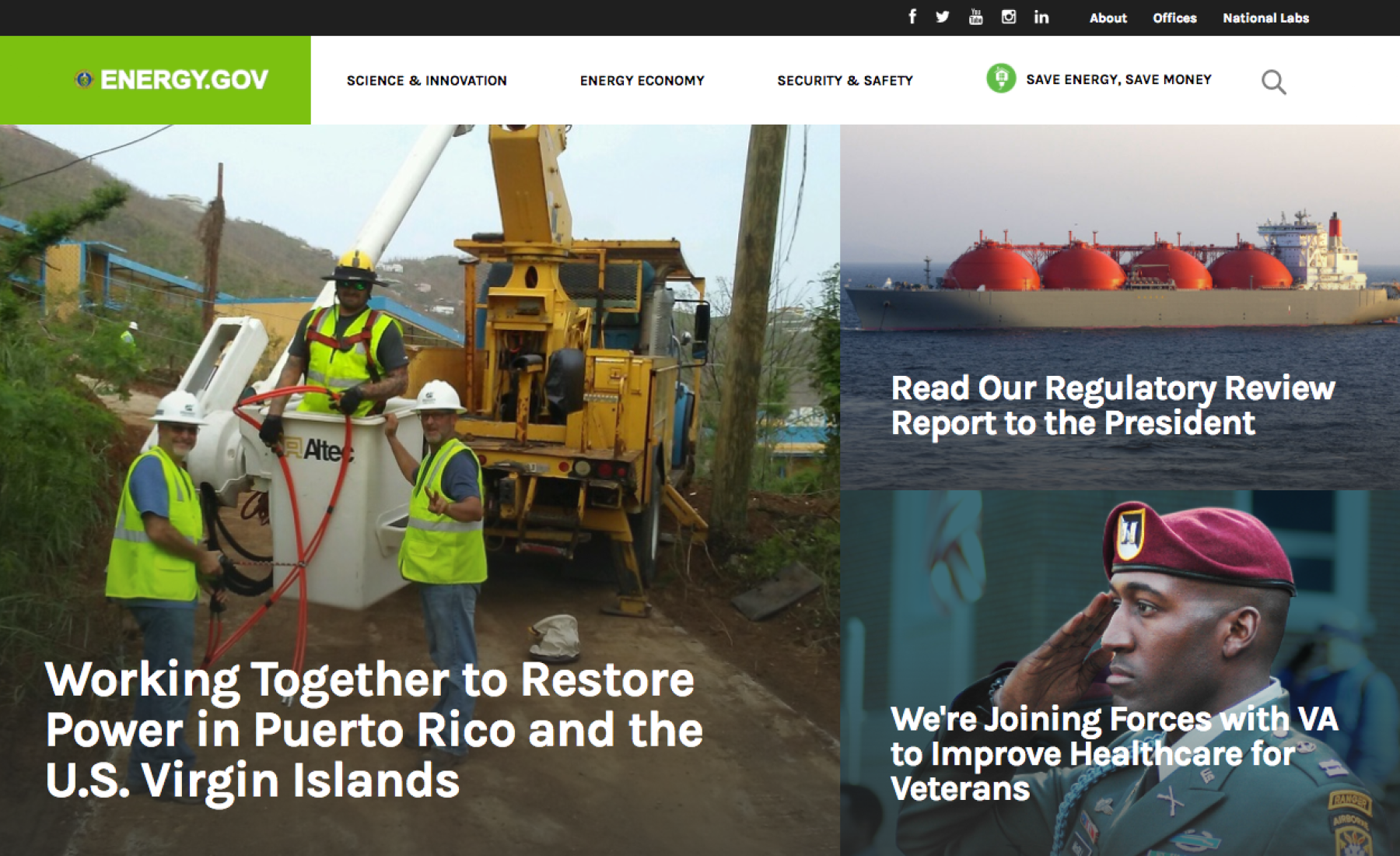
In order to transform the way the department’s digital presence, they needed a centralized architecture that could accommodate dozens of agency sites and empower hundreds of editors with a streamlined publishing workflow. A Drupal platform enabled the department to deliver a mobile-first user experience that reflects the fervent pace of innovation found at the world’s authority on energy technology and policy.
The combination of an award-winning mobile-first design and tools that promote flexibility, centralized CMS management, and editor independence has made Energy.gov the standard-bearer for digital in the federal sphere.


Following the platform redesign in 2011, and a responsive retrofit in 2013, as a trusted long time partner, Phase2 provides ongoing day-to-day support which involves working with their hosting provider on ensuring the sites are up and running, available, and scaled appropriately, as well as feature enhancements and bug reports as they come through on a monthly development cycle. Our work is continuing to evolve together with a breakthrough redesign of Energy.gov slated to launch in early 2017.

Drupal was chosen because of its flexibility, specifically:
- Entities and Fields Allowed for More Flexibility.
- Image Styles.
- Organic Groups.
- Permissioning Based on a Users Group/Office.
- Block Placement (Development of Beans).
When the site was developed, many of the modules needed to support such a large infrastructure were not developed yet and Phase2 provided a number of contributions back to support these modules for Drupal 7 giving the Department of Energy the ability to digitally transform.
Consolidated and Streamlined
Phase2 consolidated the agency sites from various CMS sites (Red Dot, SiteCore) and migrated them to a Drupal7 CMS. Currently the Energy.gov platform has about 117 agencies migrated to the platform saving money and streamlining the network infrastructure, and branding.
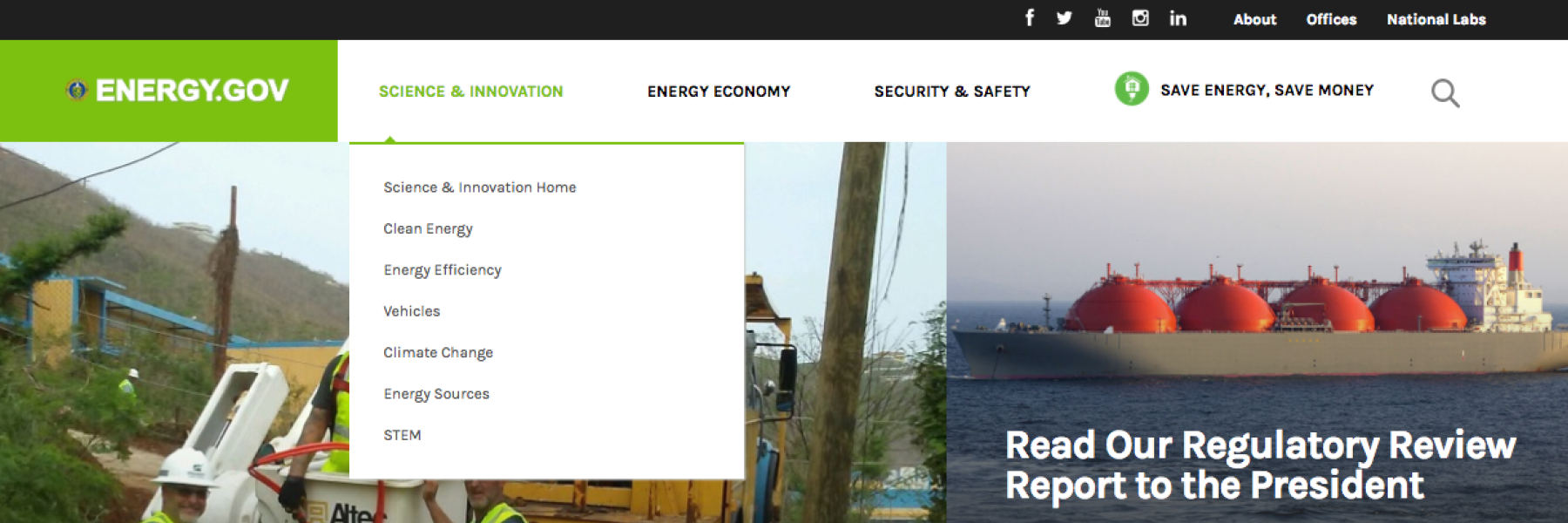
Linked Agency Sites:

Shared Content Repository
The Department of Energy wanted to make sure that agency sites would not require developer intervention and the site was designed with that goal in mind. They are now able to spin-up a new agency site directly from the Drupal CMS. Content can also be created in one agency and shared across sub-agencies rather than duplicating content in siloes.
Branded Consistency
Another goal was to ensure that the offices maintain consistency from site-to-site and matched the branding for Energy.gov.
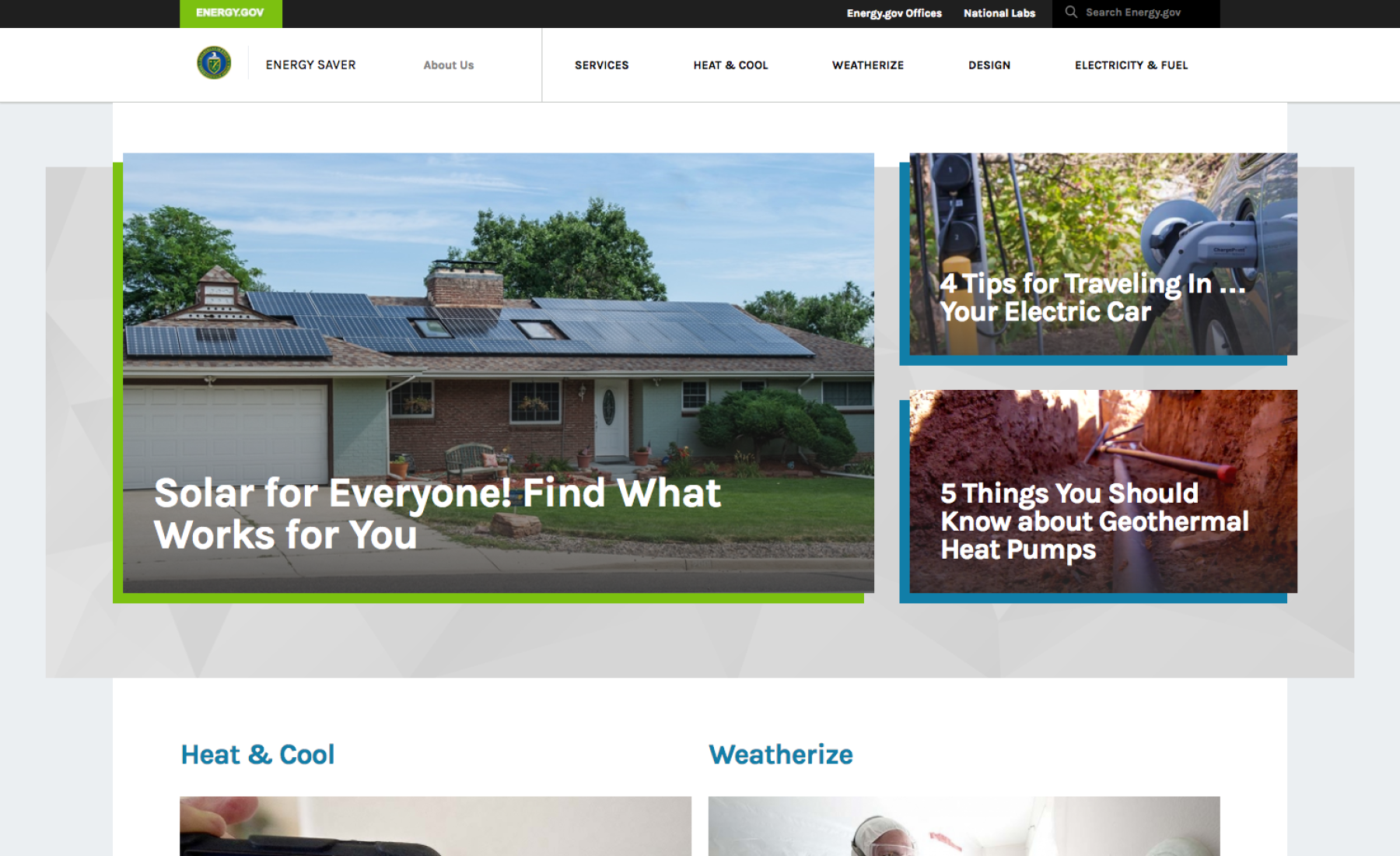
Energy Saver Homepage:

Integration Power
Using an integration with Mapbox, the team was able to display engaging data visualizations that help to communicate the department's mission and impact to constituents.
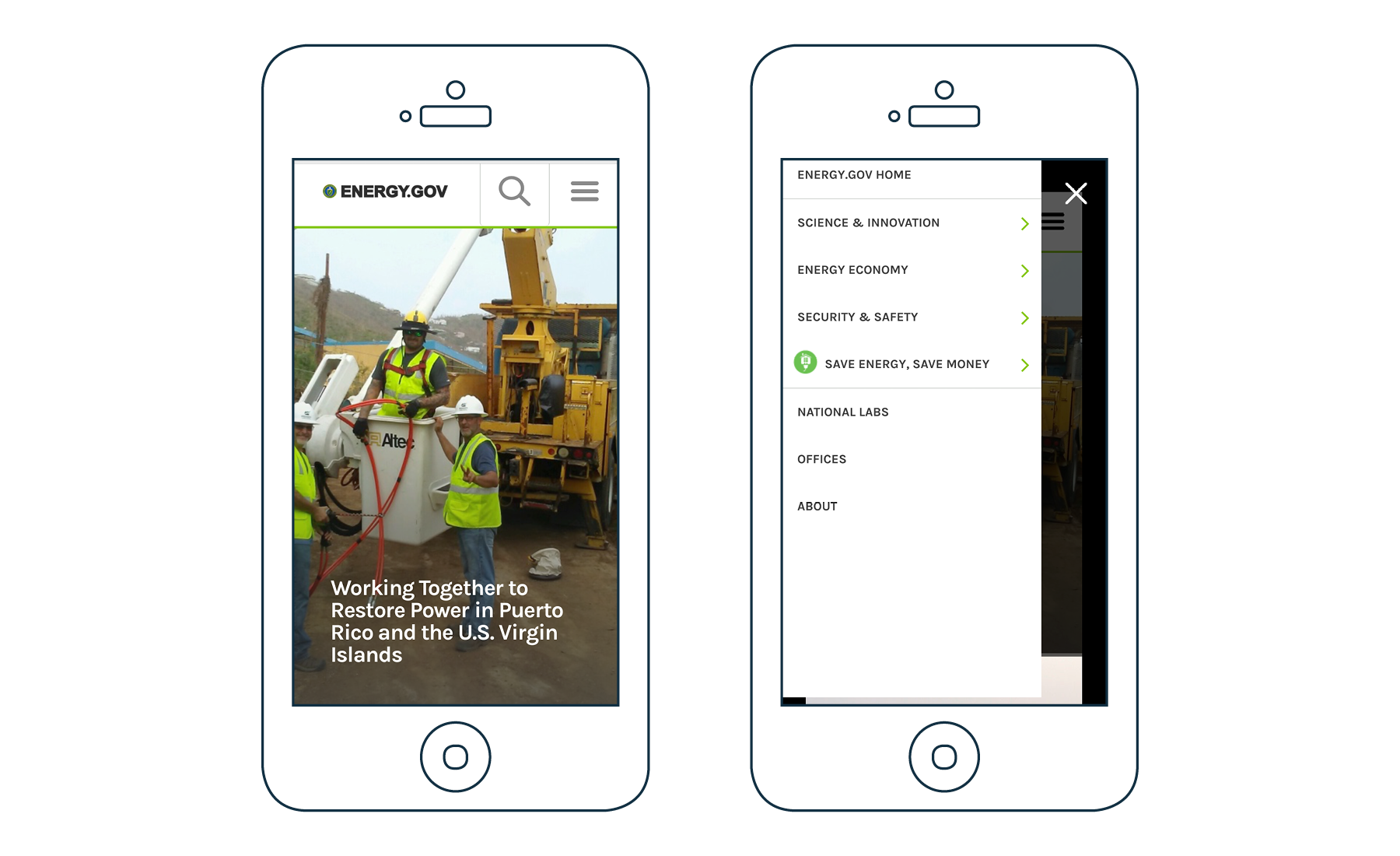
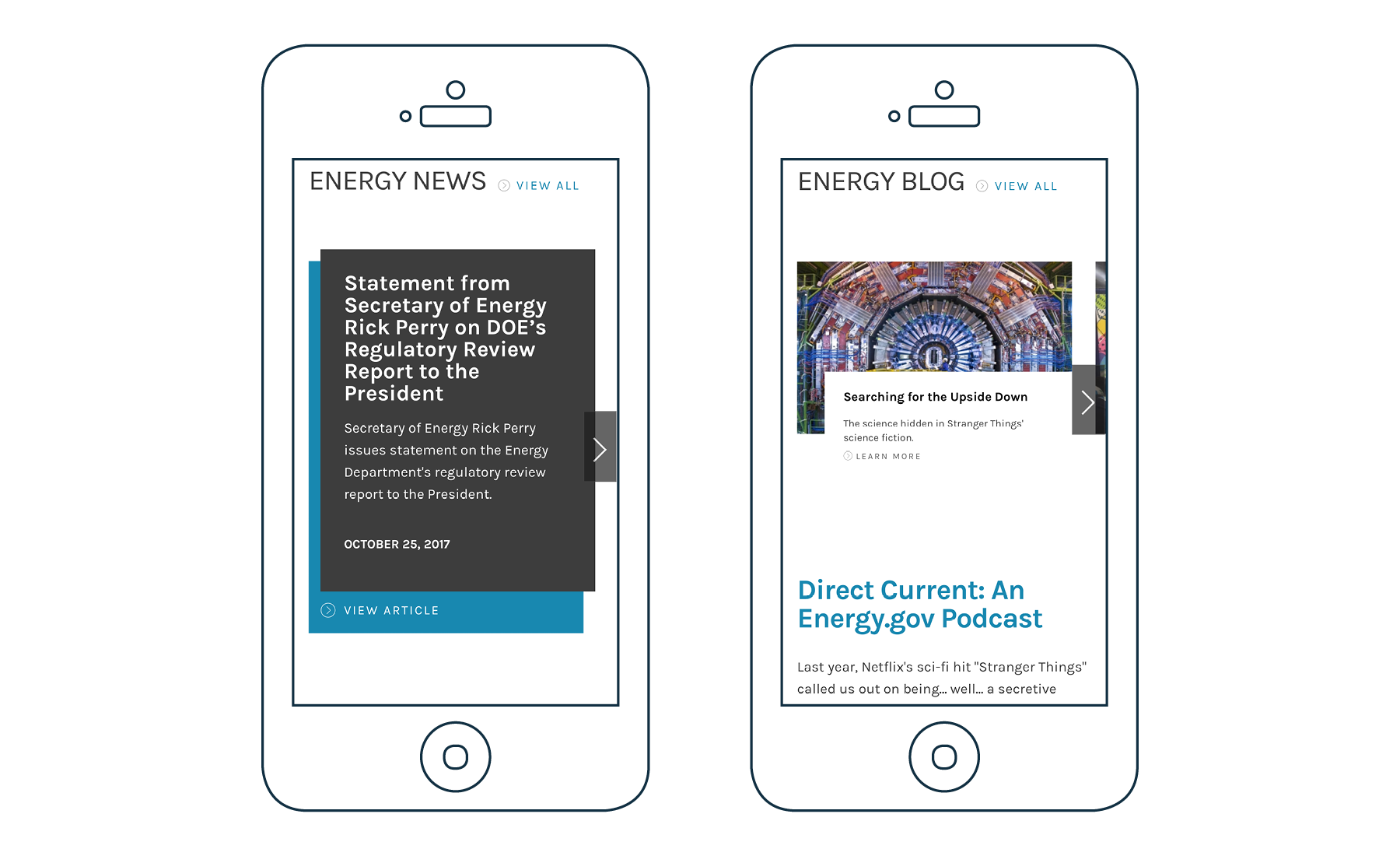
Responsive
In November of 2013, we converted Energy.gov into a responsive site focusing on responsive first, allowing users on tablets, phones, an devices to have a consistent experience when viewing the Energy.gov sites.



Moving Forward
The redesign of the site launched in Early 2017, incorporating “one-off” feature development as needed such as DSIRE Rebate Import from an Energy.gov partner and PodCast development to support publishing to iTunes. We are also providing custom support for importing the Department of Energy’s phonebook from an external system.
Technical specifications
The list above shows the basic Drupal 7 modules that were needed to support the platform. Organic groups was used for the ability to segment content, permissions for each office. Many of these modules provided the functionality that any federal government agency would need on their platform including security measures and publishing workflow.
Other Organizations:
- Actionet
- Treehouse Agency
Other team members:
- Camie Croft (DOE)
- Andrea Maher (ActioNet Prime)
- Rob Roberts (DOE
- Marissa Newhall (DOE)
- Ernie Ambrose, ActioNet PM
- Atiq Warriaq, (DOE)
Phase2 team members:
- Jennifer Marzulli
- Kira Cypers
- Jonathan Adams
- Chris Clark
- Brad Wade
- Scott Henry
- David Spira
- Chris Wright
- Jeff Wax
- Chauncey Thorn

Comments
I want to start with
I want to start with pureautomate.com using Drupal.how can I start this ?