Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.As the first port in France, the second one on the Mediterranean and the sixth in Europe, the Grand Port Maritime de Marseille (GPMM) enjoys a strategic position at the heart of Marseille, the 2nd largest city in France and part of the Aix-Marseille-Provence metropolis. The location’s historical, maritime/naval, urban, scenic, heritage, human and logistical foundations are truly exceptional.
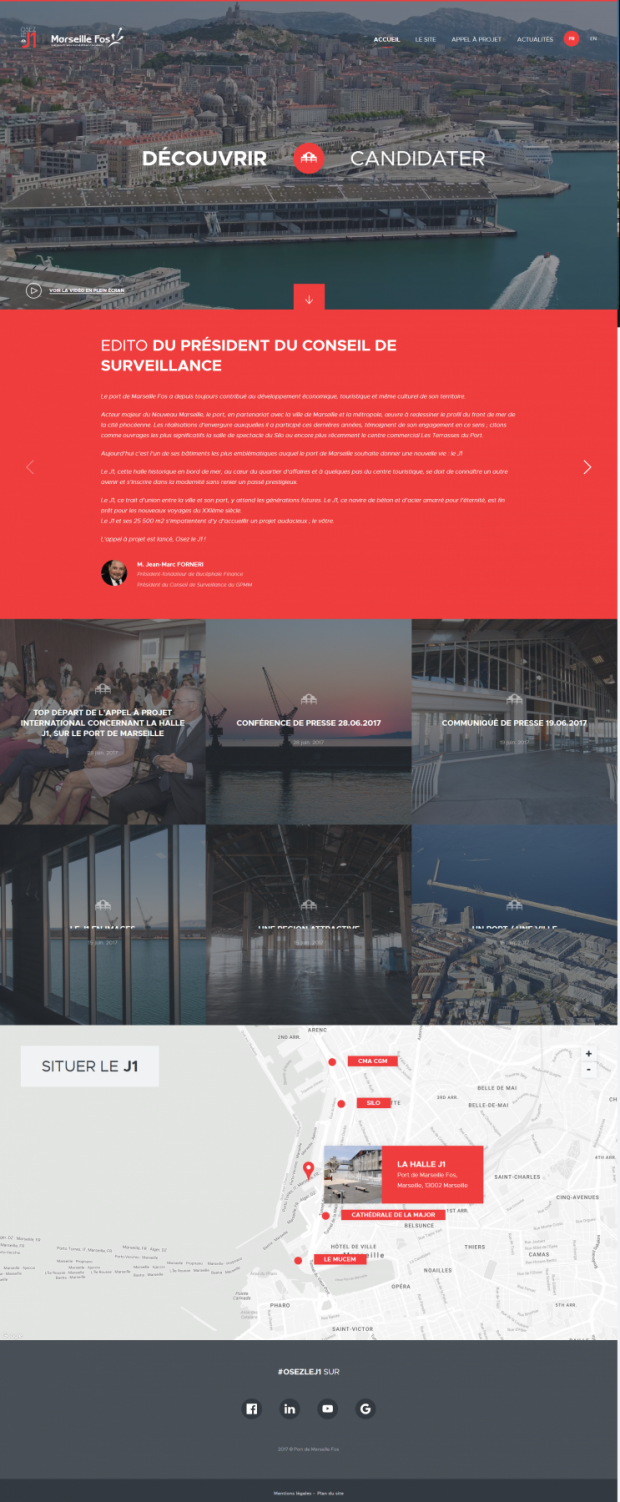
The J1 is the last standing remnant of the historic Joliette halls, offering one of the most beautiful views of Marseille.
Thanks to its history, dimensions and unique position the J1 hall offers unique possibilities and has the potential to become an emblematic building in the city-port interface.
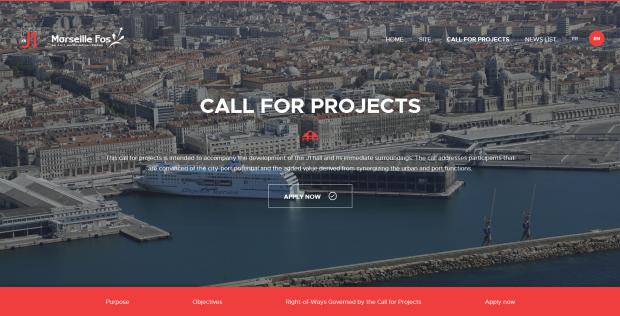
The GPMM is launching a call for projects intended to accompany the development of the J1 hall and its immediate surroundings. The call addresses participants that are convinced of the city-port potential and the added value derived from synergizing the urban and port functions.
The website serves as the one-stop-shop for all information related to the call for project, both in terms of communication and marketing, and for all technical information related to the project.
It must reflect the call for projects' international ambitions and be accessible to anyone, using any device, in French and English and must be easily found when performing relevant searches in Search Engines.

The project was awarded through a tender and we proposed Drupal.
With years of experience using Drupal it was an obvious choice for our bid. The J1 website needed a perfect front end and was relatively simple on the back end.
We proposed Drupal 8 for its robustness, the performance and the administration user experience.
As a matter of fact, three consecutive versions of the site will be implemented corresponding to the different phases of the project.
It was therefore important to offer a CMS that would cater for future major content and architecture changes.
In order to have an effective promotional tool to accompany this call for projects, the GPMM wanted to create a dedicated website in order to:
- Centralize all relevant information related to the call for projects in English and French,
- Reflect the project international ambitions.
The website has to serve as a one-stop-shop for marketing and communication as well as technical information necessary to the project comprehension. Given the project urban implications, the website caters for a wide variety of public: citizens, journalists, stakeholders and well as potential project holders, investors and developers.
It is the main communication tool.
The first version of the site offers comprehensive information on the project and expectations in terms of urban and socio-economic development for the port and the city of Marseille.
The first version will later evolve to present the selected projects. Finally, the winning project will be presented on the site.
The result is a Drupal 8 website with a pixel-perfect front end.
The project received nationwide press coverage:
https://www.lesechos.fr/industrie-services/immobilier-btp/030416063285-l...
http://www.tourmag.com/Marseille-le-port-lance-un-appel-a-projet-interna...
http://www.lemoniteur.fr/article/appel-a-candidatures-pour-faire-muter-l...
https://www.frequence-sud.fr/art-49232-le_j1_se_cherche_un_avenir_et_lan...
http://destimed.fr/Port-de-Marseille-Fos-le-J1-porte-d-embarquement-d-un...
http://www.laprovence.com/actu/en-direct/4516036/marseille-un-concours-p...
http://www.econostrum.info/Le-Port-de-Marseille-lance-un-appel-a-projet-...
http://www.tpbm-presse.com/marseille-le-port-invite-les-investisseurs-a-...
https://marsactu.fr/100-a-200-millions-deuros-dinvestissement-attendus-p...
http://madeinmarseille.net/27160-avenir-hangar-j1-projet/
Technical specifications
We opted for a Drupal 8 development with pixel-perfect front end and a motion design video.
The back end:
The Paragraphs module was used to structure the content and enhance UX.
The Sitemap module was used for better UX and search engine optimization.
The Focal Point module was used to specify the most important portion of images used throughout the site.
The Metatag module was used for SEO purposes.
The Pathauto module was used for SEO purposes to get clean aliases for URLs.
The Analytics module to enable Google Analytics.
The front end:
Technically, we used Foundation 6 and jQuery 3 for the front end:
Combination of different plugins:
Reveal: for video and gallery pop ups;
Accordion;
Toggler: to apply/remove a class
And the below libraries:
Swiper for the mobile swiper;
ScrollMe for scroll animations;
Waypoints to trigger functions while approaching an element;
StellarJS: for parallax scrolling effect on any HTML element.
Ryad Karar