Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
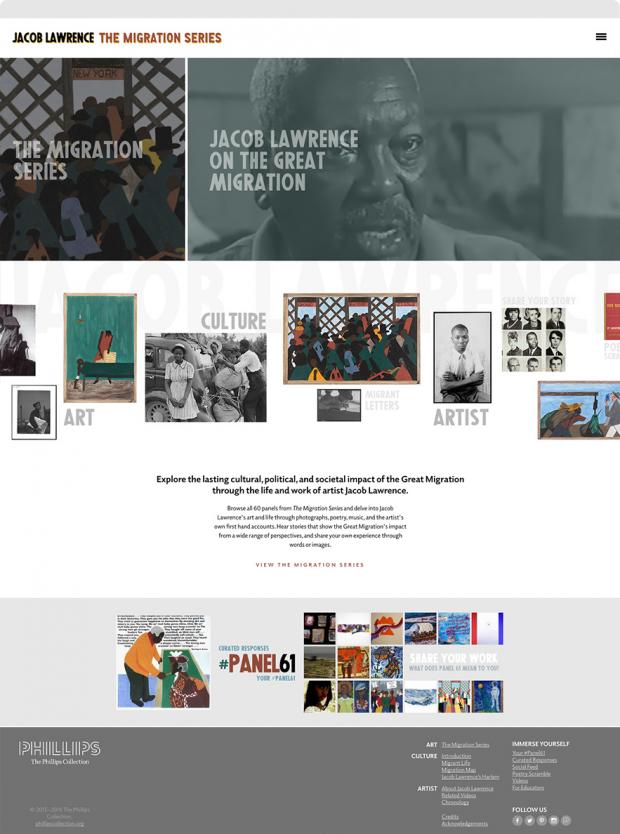
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Known as America’s first museum of Modern art, The Phillips Collection in Washington, D.C. houses a world-renowned collection of modern and contemporary pieces. In preparation for an exhibition featuring Jacob Lawrence’s 60-panel Migration Series, the museum engaged TOKY to create an online resource exploring the cultural, political, and societal impact of the Great Migration and the artist himself.
TOKY created a comprehensive digital companion to the exhibition, exploring the themes of the artwork and this important event in American history. TOKY specializes in digital and print work for architecture, engineering, and construction firms; high-end real estate development destinations; arts and cultural organizations; private schools and universities; and professional services firms.

The Phillips Collection’s staff has experience with Drupal, both on their main website, phillipscollection.org, and on other microsites they maintain. Their success and familiarity with the framework made Drupal a logical choice for The Migration Series microsite. Drupal was also well suited for many of the project’s requirements, such as showcasing a vast media library, advanced permissions for anonymous user submissions, and robust flexibility for everything from static content to advanced integrations. In short, even if The Phillips Collection didn't request Drupal, we would have recommended it.
The team at The Phillips Collection approached this project with several key goals in mind.
Showcase previously unpublished audio and video interviews with Jacob Lawrence
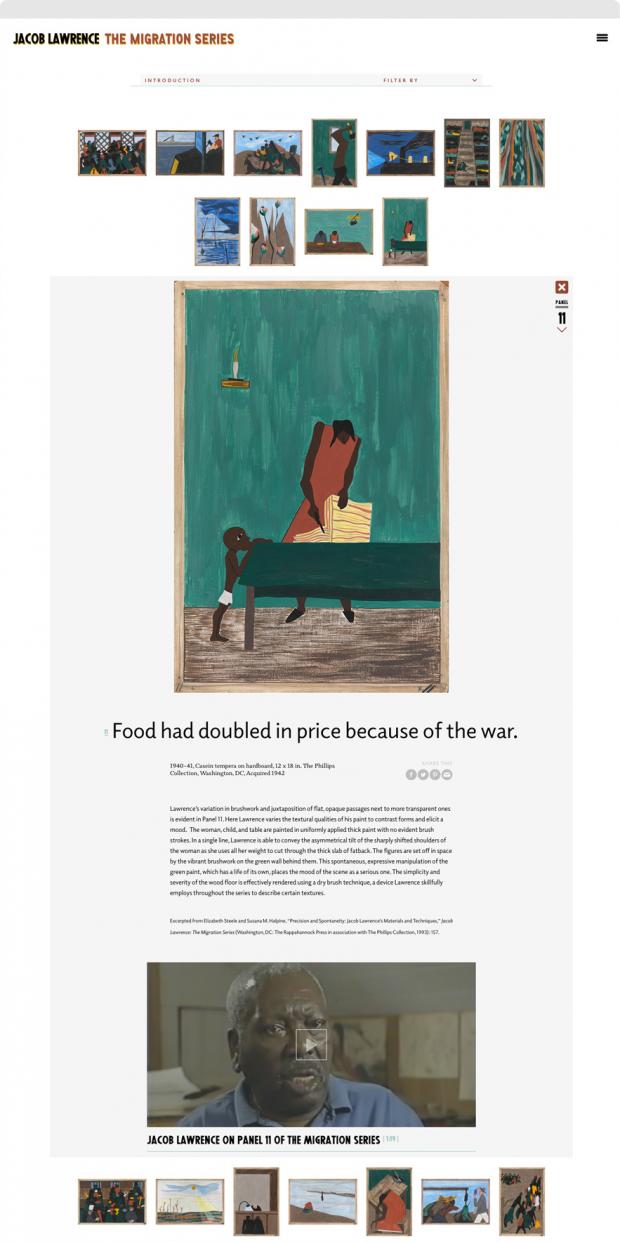
In preparation for the exhibition, The Phillips Collection uncovered a wealth of video, audio clips, and scholarly research that provide additional context for the work. These resources are now available to the public through the microsite’s Art section, where each panel of The Migration Series is accompanied by at least one supporting resource, whether audio commentary from artists and scholars, video interviews with Jacob Lawrence, artwork comparisons, additional images, or real migrant letters.
Provide context for the art by telling the story of the Great Migration
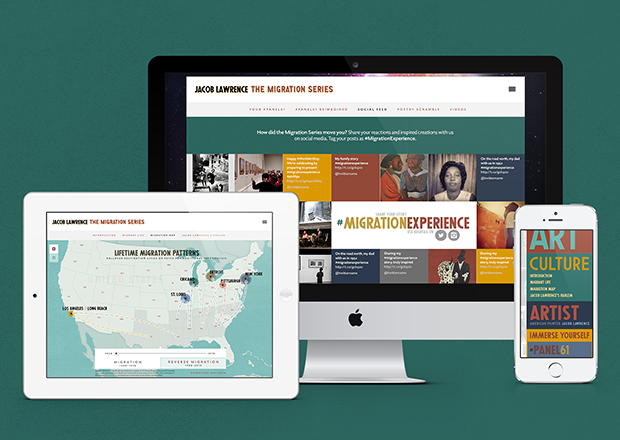
A major goal of the project was to tell the story of the Great Migration. This movement of more than six million African Americans from the rural South to the urban North and West in search of a better life inspired Jacob Lawrence's The Migration Series. We used video testimonials, real migrant letters, and original photographs to provide a first-hand account of Migrant Life. The microsite also features an interactive Migration Map that traces migration patterns between 1920 and 2010. We were able to save on development time by making the map static (SVG and JavaScript), since the data is historic and would not need to be updated.
Highlight the events that influenced Lawrence
The culture, art, and music of Harlem were major inspirations to Lawrence. On the Jacob Lawrence’s Harlem page, visitors can explore the neighborhood’s lasting impact through videos, photos, and artwork. To get into the rhythm of the place and time, visitors can also listen to a Spotify playlist curated by one of the scholars featured on the site.
Engage audiences through relevant interactive games and activities
Visitors are invited to create their own artwork and upload it to the Your #Panel61 page so it can be featured on the website for everyone to see. Once the user-submitted work is created, the Rules module sends out an email to site administrators, notifying them of new content that needs moderation. The work is created with the status of “unpublished” until a site administrator approves (publishes) it.
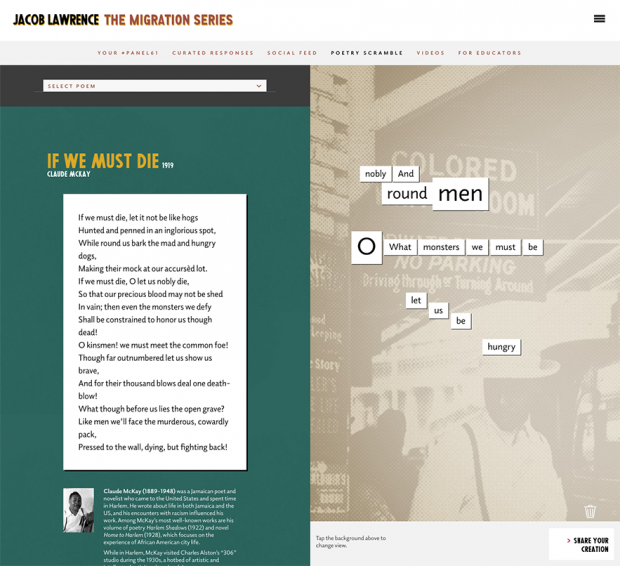
Site visitors can also contribute by creating their own poetry scramble, choosing from six poems from Harlem Renaissance writers, six backgrounds, and three text sizes. Users can save and share their poems via Facebook, Twitter, Pinterest, or email. Paths for the poetry scrambles are generated using the Token module’s [random:hash:sha256] token to ensure a degree of privacy. The poem layout, text sizes, and background are saved as a JSON object, which, for security reasons, is parsed server-side before display.
Encourage visitors to continue the conversation on migration
The site serves as a hub for conversation about the exhibition and modern-day migration, pulling in social content using the hashtags #Panel61 and the #MigrationExperience. During cron jobs the site pulls Instagram and Twitter content via Juicer.io, which has feeds set up for the #Panel61 and the #MigrationExperience hashtags. Juicer automatically filters out duplicate posts and those with profanity, and site administrators can manually remove individual posts, as needed.
Development Process
In terms of development, this project took three and a half months to complete. TOKY used agile project management and had milestones every week to review and test specific components of the site. The site has been tested in the latest versions of Chrome, Firefox, Safari, Chrome for Android, iOS Safari, Edge, and Internet Explorer versions 9, 10, and 11.
Outcome
Response to the site has been positive, both online and in person. “In the galleries, we have seen visitors engage actively with the site, excited among other things by the chance to hear Lawrence’s voice,” says Elsa Smithgall, Curator at The Phillips Collection. “People are moved by the chance to read actual letters written by migrants, aspects that make the story come alive in meaningful ways.”
- 74 community contributions to #Panel61
- 10 curated artist contributions to #Panel61
- Communication Arts Webpick of the Day, Oct. 18, 2016
An incredible series gets the #musetech it deserves to bring it to a wider audience, and deepen the experience for everyone who sees the art.
@The_Museum_Guy on Twitter
5 design industry awards
74 community contributions to #Panel61
Technical specifications
Performance
To speed up the site we run all JPEG images through the Image Optimize module's configurable internal tools. We utilize the minified Drupal core JavaScript provided by the Speedy module. Most of the images throughout the site are implemented using either a <picture> element or <img srcset> provided by the Picture and Breakpoints module duo.
Security
Both of the public-facing forms, Poetry Scramble and the Your #Panel61, are protected by the Honeypot module to help reduce spam. The Rabbit Hole module prevents unwanted content access by displaying a 404 page for file entity pages and the Video content type that can be referenced throughout the site via the Entity Reference module.
Content Administration
The Administration Views module was essential to a clean admin. We reduced clutter on the Content page (/admin/content) by moving the anonymously submitted Poetry Scramble content types to its own tab. We used the Automatic Entity Label module to save filling out an extra field by generating the page titles for Poetry Scramble creations, Your #Panel61 submissions, and the migrant letters on the Migrant Life page.
Since each of the 60 panels of The Migration Series have different description needs, we provided a text, video, audio, curatorial comparison, and archival image Paragraph module type that can be placed in any order. This, along with the Linkit and Pathologic module pairing, make the author experience easy and intuitive.
Initially, we planned to use the Drupagram and OAuth modules for social media integration on the Social Feed and #YourPanel61 pages. When Instagram changed its API, we opted to replace the Drupagram and OAuth modules with Juicer.
We helped create patches for the Picture and Drupagram modules during the development of this project:
- #2614378: theme_image_srcset() multiplier keys always equal zero in srcset
- #2484333: exception 'InstagramException' with message 'BAD REQUEST'
- #1948804: display by hashtag not user ?
- #2759501: Allow destination to be set on the Instagram OAuth return request
- #2759495: Allow anonymous users to authenticate
Eric Thoelke, Executive Creative Director
Jay David, Interactive Creative Director and Designer
Melissa Allen, Senior Web Producer and Strategist
Daniel Korte, Senior Web Developer
Kathy Sprehe, Developer