 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Gemini Lights is a high performance cycling light manufacturer. We design and build a range of bicycle lights to suit commuters, mountain bike buffs, and high-speed racers. In beautiful Victoria of British Columbia, Canada, where mountain bike trails are abundant and striking, the desire to ride on despite dark and wet winters is paramount and shared by many riders. Gemini Lights was founded by a fellow mountain biking enthusiast, who was inspired by his need for a high performing, quality bike light whilst riding. Our team’s approach to designing lights became an obsession with quality, functionality, and perfection. We are committed to building powerful lights that speak for themselves, without the premium price tag.

Drupal was the preferred CMS of choice for a number of reasons:
- Extendable Functionality — Drupal employs a modular approach to adding functionality, and provides thousands of free, popular modules to choose from.
- Extensive Support through Drupal Community — We are able to rapidly find answers on Drupal forums, blogs, IRC channels, and even hire a Drupal developer who could pick up and revise our project with familiarity and ease.
- Open-Source Security — The active Drupal Community participates in inspecting the source code and contributes to bug fixes. When a fix is made, an automatic notification is sent to remind you to update to the latest version.
- It’s Free — For a company that is just beginning, one of the greatest benefits is that Drupal is free and comes loaded with valuable tools.
To sum up, we are able to build a customized site and mold it to exactly fit our aesthetic and needs. Drupal provides us with easy-to-use functionality, expandability with well thought out tools, and deep-rooted community-based technical support; all of which are free. With such a powerful system and network, Drupal was the obvious choice for building our website. We initially built on Drupal 6 + Ubercart 2, then updated to Drupal 7 + Ubercart 3.
Aesthetic, User-Intuitive Front-End
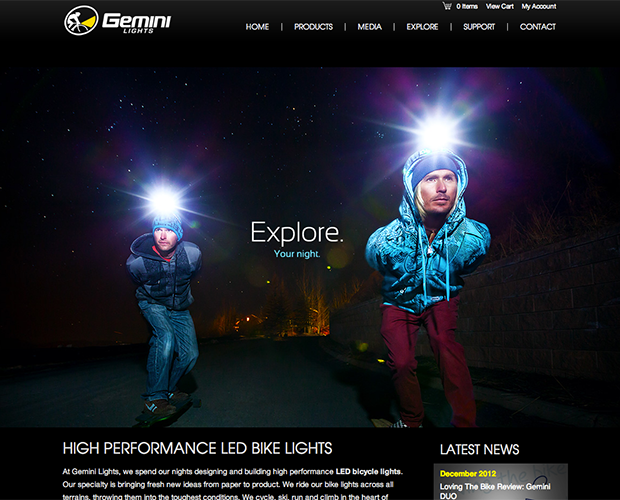
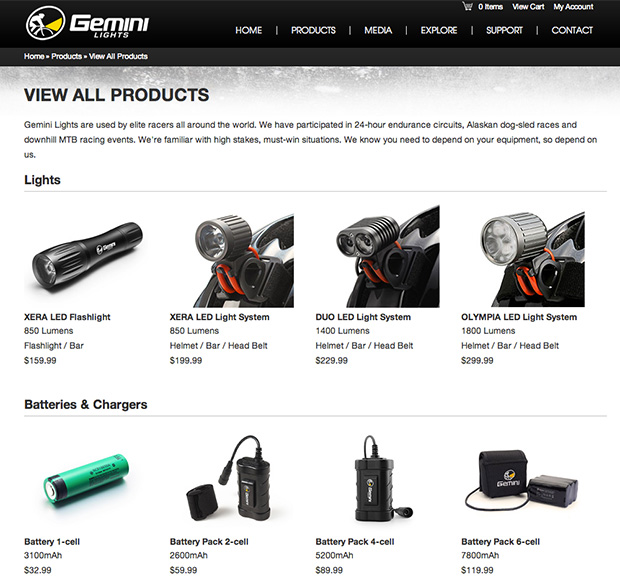
We wanted the Gemini Lights website to intrinsically resemble our products by capturing aspects of beauty, functionality and technical ease in its online presentation. As a catalogue website with integrated e-commerce, it needed to depict stunning photographs and video content of our products, and provide a secure online shopping experience. Although heavy on visuals and high security, the website needed to load speedily in order to minimize inconvenience to viewers. While aesthetics was a clear requirement, the website also served many other functions (e.g. provide product information, retail locations, etc.) and audiences (e.g. consumers, distributors, media); thus, it needed to be extremely simple and intuitive to navigate. Additionally, it needed to look clean, and not overload users with too much detail.
Newbie Friendly, Multi-Functional Back-End
As a small, starting company, minimizing costs was highly desirable. The founder of the company fortunately had previous knowledge in using Drupal, and built and designed the site with little web development cost. The only investment required for this project was procuring images and paying web hosting fees. Regarding the back end, the website ideally needed to be built quickly with relatively little difficulty, as well as be manageable long-term without becoming outdated, or require many hours for continual upkeep. We also desired to grow as a company and reach global customers, thus the website needed to incorporate multilingual functionality, calculate international shipping costs, convert currencies, and streamline traffic with minimal bottlenecks. Our project had many requirements, and since we deeply valued our viewers’ impression, our expectations for the website were high.
Search Engine Optimized and Continual Improvements
Thanks to Drupal’s ease of use and ready-made tools, the timeline to completion and the website going live was only two months. Since then, we have learned from our original launch, and reworked our website numerous times over with improvements to front-page design, in-site navigation, and search engine optimization. Increasing traffic is critical, and Drupal is great for SEO. By giving us full control of website content and analytics, we are able to track and pinpoint each flaw, and make appropriate modifications to enhance our search rankings. One of our most recent, major milestones was switching to Drupal 7 + Ubercart 3 and the migration of content and order history, which was facilitated with surprising ease. Drupal has surpassed our expectations in allowing us to create a sophisticated, multi-functional, intuitive website that is easily managed, continually improving, and free. We are grateful to the expertise and helpfulness of Drupal users and their kindly provided modules.
For users who aren't extremely savvy with website building, Drupal provides numerous ready-made, customizable, sophisticated tools through modules.
These were what we found useful:
Technical specifications
Ubercart
Ubercart is our most important and valued module. Within the Ubercart suite, we are using Payment, Product attributes, Reports, Shipping Quotes, Cart Links, Google Analytics for Ubercart, Stock, Flat Rate and Paypal.
Rules
Much of our modules rely on this key module, which allows us to set rules for events and actions in Ubercart, Ubercart Global Quote and Ubercart Discount Coupons. We are able to tweak events such as customer/admin checkout notifications and order update events.
Ubercart Global Quote
Using this module, we were able to apply a shipping quote based on weight and zone destinations around the world, which would match our own freight rates from any courier (DHL, TNT, UPS).
Ubercart Discount Coupons
This module provided us the ability to create discounts (in dollars or percentages) for sale promotions and group purchases. We were able to use variables such as order quantity, order combinations and even offer free shipping coupons. We can control how many redemptions a coupon can have and also the time period of which it expires as well as coupon combinations. We absolutely love this module.
Views
We use this powerful tool to display slideshows, products, news pages, FAQ and team profile pages. We have the freedom to pick out specific content, mold them and display them in a very easy way without coding.
Panels
This module paired with Views gives us massive power to do even greater things. We can output multiple views on the same page and even add our custom content. Our home page, product overview and media page are based on Panels and Views.
Chaos Tool Suite
Although not obvious in client-side use, our site could not be made without CTools because many of the important/popular modules depend on this one. Definitely deserves a mention.
Superfish
The module that makes our menu look and behave beautifully. It takes care of all the coding for us and is simple as downloading and enabling the module, then selecting your menu.
Google Analytics
The purpose of GA is obvious. We want to track our site traffic and conversion rate. Having this module connects us with the powerful tool that Google provides.
Frequently Asked Questions
Using this module made building a FAQ section extremely easy, beautiful and straightforward. No HTML coding required!
Meta Tags Quick
This was extremely important for on-page search optimization to put our site at the top of search ranks. The module is very powerful because it easily let us put metatags on virtually any page of our website without coding.
CKEditor
Our WYSIWYG of choice to create content with minimal HTML coding. Our content was written by someone who is not familiar with HTML markup, so this was essential to create a similar environment to Microsoft Word, and is crucial for formatting.
IMCE
This module was required to upload and manage images for our content, especially with CKEditor.
The project developer (and founder of the company) only has a short history of website building, and is not proficient with coding and therefore has limited ability to contribute to creating modules or fixing bugs. However, he is keen to note the expansive benefits of Drupal to both experienced and new users and highly recommends it to other newcomers like him. He has also participated in patch testing and given feedback to the maintainers of Ubercart.



Comments
Love the shopping cart layout!
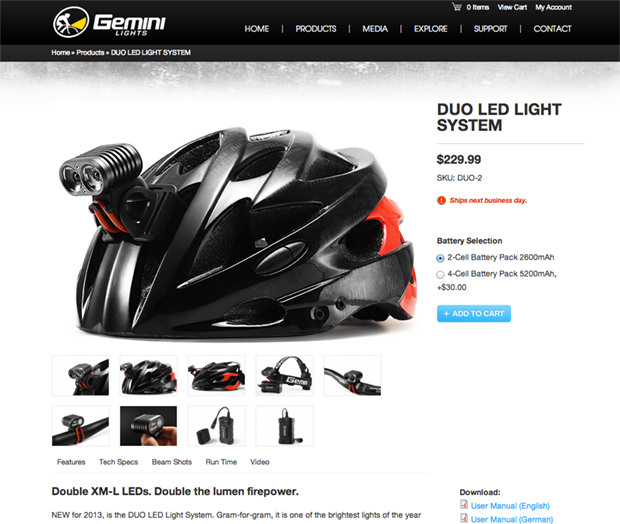
I love your e-commerce design! I have never used Ubercart, only Commerce. How much of your layout was out of the box Ubercart, and how much was custom styling? For example:
A lot of the layout was
A lot of the layout was custom styling, however Ubercart is very easy to style. All the functionality is out-of-the-box.
Thanks!
Not to down play their cool
Not to down play their cool site most of the design looks like it was done with views for the catalog and customization of the node--product.tpl.php file which controls the display of the product node and can be styled by creating a node--product.tpl.php file add adding any field you'd like.
The image display looks like Views Slideshow and the tabs look like they're just target links to sections below them. For custom product image display in UC you can see how I did the image display on my test site http://www.aquaterra.cc/store/indoor-flora/nutrients/general-hydroponics... This was using views and css but its not using Views Slide show like the Gemini Site. I believe same thing can be done in Commerce or any Drupal node. Its actually quite amazing what you can do with out any programming in Drupal using contrib modules.
_
At the home page, when we scroll down, the background image is fixed and only content moves. And background image is changing every some seconds too. How did you do that? Its so nice and interesting. Please explain if its possible.
It seems to be Supersized. -
It seems to be Supersized. - http://buildinternet.com/project/supersized/
Jackie R
How to add my comments for News article?
I am unable to see comments for new article. FOr example: http://gemini-lights.com/news/mbr-gemini-duo-best-value-light#comments
I am very much impressed from
I am very much impressed from your post.It has amazing information.I learned a lot of new things which explores my knowledge in developments.
get youtube services