Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Our Client
The Fine Arts Museums of San Francisco (FAMSF) is the largest public arts institution in the city of San Francisco and one of the largest art museums in the state of California. With an annual combined attendance of 1,442,200 people for the two museums (the Legion of Honor and the de Young), FAMSF sought a way to expand the experience for attendees beyond the reach of the physical exhibits themselves and to deepen visitors’ engagement with the art. From this goal, the idea of ‘Digital Stories’ was born.
Project Highlights
- A media-rich, modular template built on Drupal 8
- Innovative feature components to create context with a variety of content
- Expansion of existing brand elements to create cohesive but unique identities
Project urls: digitalstories.famsf.org/summer-of-love and digitalstories.famsf.org/early-monet/

The idea of Digital Stories required more than a front-end solution to create the desired interactions. It needed to be built on a content management system — Drupal 8 in this case — that could support their content editors, providing them with a tool where they could simply upload and arrange content to produce amazing, dynamic exhibit sites.
The Challenge of ‘Digital Stories’
FAMSF had an interesting challenge:
- They wanted to create engaging, interactive websites for each future exhibition.
- They wanted each exhibit website to be unique – not employing the same template over and over.
- They wanted these websites to serve as educational tools for their exhibits over the course of many years.
- They required a platform that museum staff could use to author without starting from scratch.
- They needed to create these website for their two museums — the Legion of Honor and the de Young — with different branding appropriate to each museum and to their respective exhibitions.
In short, they required a tool that allowed them to “spin up” unique, interactive educational microsites for multiple exhibits, across two museums, for several years.
FAMSF had seen various treatments of text, images, audio, and video on the web that they felt could be used as inspiration for interactive features for their content, that when combined together could provide a larger learning experience for visitors. Those treatments included an expansive use of the standards in HTML5 and CSS3, along with a series of exciting Javascript libraries that expand interactions further than what is offered through HTML and CSS.
The Solution
Understanding the brands
In order to create an adaptable template for the museums, we needed to first understand the two brands. The Legion of Honor displays a European collection that spans ancient cultures to early modernism.. The exhibits are seen as authoritative manifestos. The de Young, on the other hand, houses diverse collections including works from Africa, Oceania, Mesoamerica, and American Art. The exhibits are challenging and exploratory, and invite visitors to think about art in new and different ways. The framework for the microsites needed to be flexible enough to convey either brand effectively.
Understanding the content
The FAMSF project was unique in that it wasn’t the typical content strategy we do for websites. Because this project was more interaction and feature driven, our content strategy was focused on the different elements of the stories to be told, and how we could showcase those elements to create an expansive experience for visitors. For example, users should be able to zoom in on a painting to get a closer look, or be able to click on a question and see the answer display.
Creating the right interactive features
With so many different possible elements, it was important to narrow down the interactions and feature components that they needed. These components needed to match their content and also have the ability to be executed in a tight timeline.
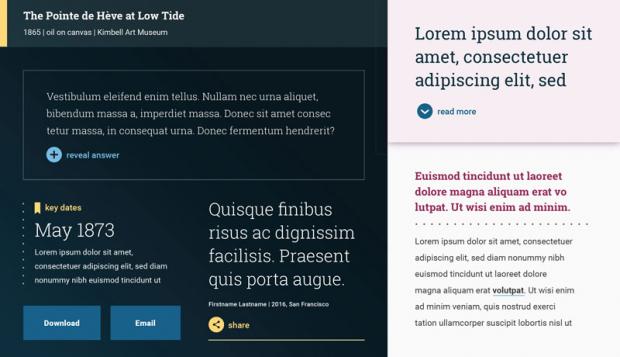
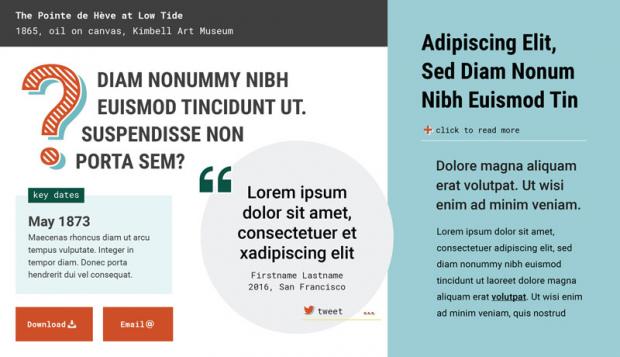
For overall presentation treatment, we introduced a flexible content area where individual sections could be introduced as revealable “card sections”. Within each card section, a site administrator can first choose to add hero content for that section which could include either background images or background video, plus various options for placement and style of animated headers.
Next within the card section, a series of “Section Layout Components” were available, such as single column or two columns side-by-side that they could choose from. Within the column sections they could place modular content components that included media (video, images, audio) and text.
We used a custom implementation of several JavaScript and jQuery libraries to achieve the card-reveal effect (pagePiling.js) and animated CSS3 transitions as slides are revealed, using a suite of CSS3 animation effects, particularly for Hero sections of slides. Additionally, implementation of a JavaScript library (lazyloadxt) for lazy-loading of images was critical for the success of the desired media-rich pages in order to optimize performance. All were coded to work on modern mobile and desktop browsers, so that every experience would be rich, no matter the type of device it was displayed on.
Many interactive components went through a process of discovery and iteration achieved through team collaboration, taking into account the strategic needs of each component to increase user engagement, along with content requirements of the component, look, feel and interactivity. Components as well as the general treatment were presented as proof-of-concept, where additional client feedback was taken into account. Most interactivity on individual components was done by creating custom jQuery behaviors and CSS3 animation for each component. This often included animated transitional effects to help reveal more pieces of content as users look more closely.
Applying the FAMSF brand to design components
Although the same colors and typefaces employed in FAMSF’s main website were used, it was agreed from the beginning that the Digital Stories and the main website were going to be “cousins” within the same family as opposed to “siblings,” so they could definitely have their own unique feel. This supported the goal of designing the microsites to be an immersive and very targeted experience. This was achieved by expanding upon the existing color palette and using additional fonts within the brand’s font family.
In order to make sure the FAMSF team could reliably reproduce new, unique exhibit sites without having to change any code, we had to systematize the structure of the content and application of the interactions.
The Digital Story Content type for each exhibition had modular and reusable interactive features including the following:
- An image comparison component for comparing two or three images side by side, where revealable text can give more context for each image
- An audio component for uploading audio files that included custom playback buttons and a revealable transcript
- The ability to add a highly customizable caption or credit to any instance of an image or video
- A zoomable image component where markers can be positioned on the initial image and that marker can be clicked, revealing a more detailed image and an area for more commentary on that detail
- A revealable “read more” section that can contain further subsections
- An image with an overlay, to be able to reveal a new image on top of the existing image. This was used to demonstrate aspects of the composition of a painting, showing a drawing on top of the painting.
- A video component that could support uploaded videos or embedded streaming video
- A horizontal slider that could contain images and captions with a variety of configuration
- A stand-alone quotation with display type and an animated transition
The Results
The resulting platform we built allowed FAMSF to launch two exhibit sites in rather quick succession, which would have been incredibly difficult if they had to build each from scratch. In a matter of weeks, FAMSF launched two quite different interactive learning experiences:
digitalstories.famsf.org/summer-of-love
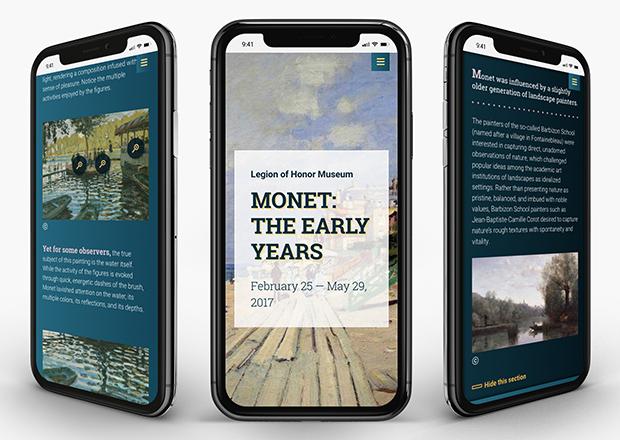
digitalstories.famsf.org/early-monet/
Both exhibit sites have received praise, not only internally at FAMSF, but from online reviews of the exhibits, which mention the accompanying Digital Stories online learning tool.
Since the completion of the engagement with Palantir, FAMSF has already leveraged this tool to create an additional Digital Stories site (digitalstories.famsf.org/degas), and they have plans to create at least three more before the end of the year. Because of the simplicity of using the platform, they anticipate being able to spin up 4 - 5 different exhibit sites per year.
Current success for the Digital Stories sites is being measured by individual views and actual participation rate, and the initial results are on track with FAMSF’s initial goals:
- The Monet site has over 30,000 views
- The Summer of Love site has just under 30,000 views
- Visitors are typically spending 4 - 5 minutes on each page
We’re pleased to have been part of a project that helps expand visitors’ understanding of important artists and their works. FAMSF was a great partner, allowing for a true collaboration focused on both pairing the nest technologies to fit the material and also providing the best learning mechanism for those engaging with the content.
Technical specifications
The Paragraphs module enabled our team to build out separate components for different pieces of content, so that FAMSF could build unique experiences for each of their ‘Digital Stories’ pages.
Bill Sprowl, Amanda Downs