 Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.CareGiver Homes relaunches with a visually stunning site and enhanced user experience
The Challenge
Caregiver Homes, a unique in-home care solution from SeniorLink, dedicates experienced care teams to work alongside caregivers and their families, offering coaching and support at every step. This model, known as Structured Family Caregiving, was the first home and community-based service in the nation to receive the National Committee for Quality Assurance's (NCQA) highest level of Accreditation for Case Management.
Faced with a need to convert to a responsive site design, Caregiver Homes decided to undergo a total site restructuring and redesign. The task was to design and develop a visually stunning and emotionally charged site that educates users on Caregiver Homes while:
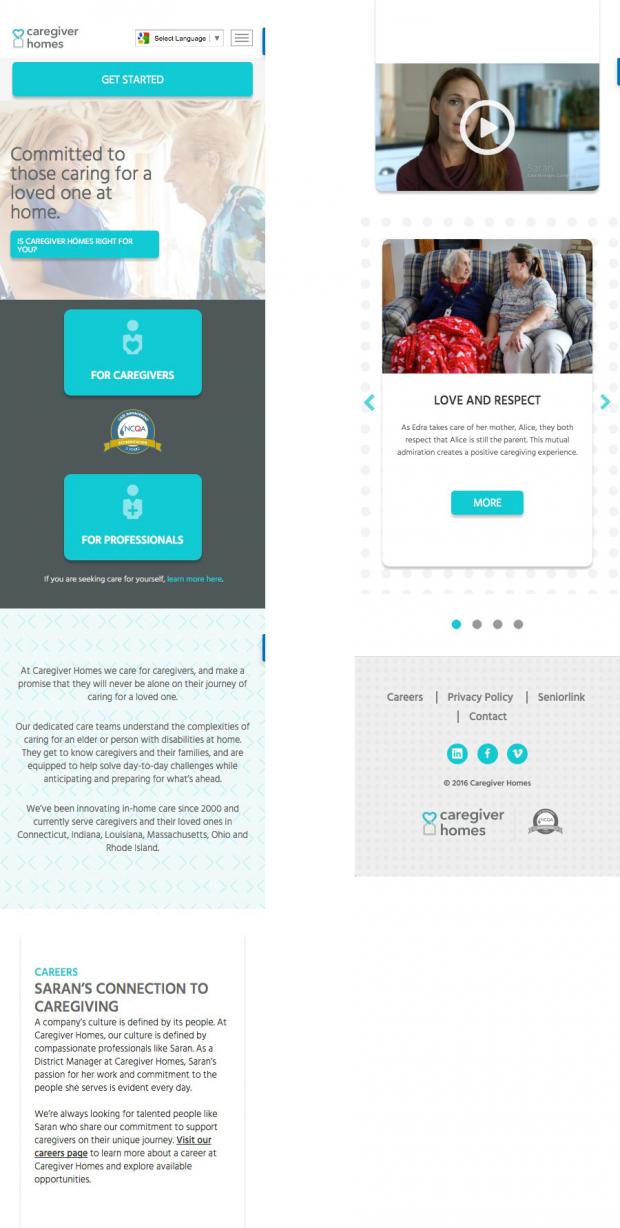
- leveraging responsive design and mobile first UX and visual design tactics to allow for access on all devices
- creating a simplistic information architecture for a clean user experience
- ensuring the best technical architecture is in place to allow for scalability
The Approach
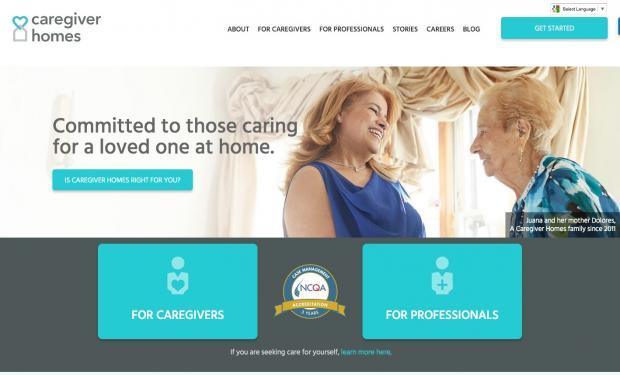
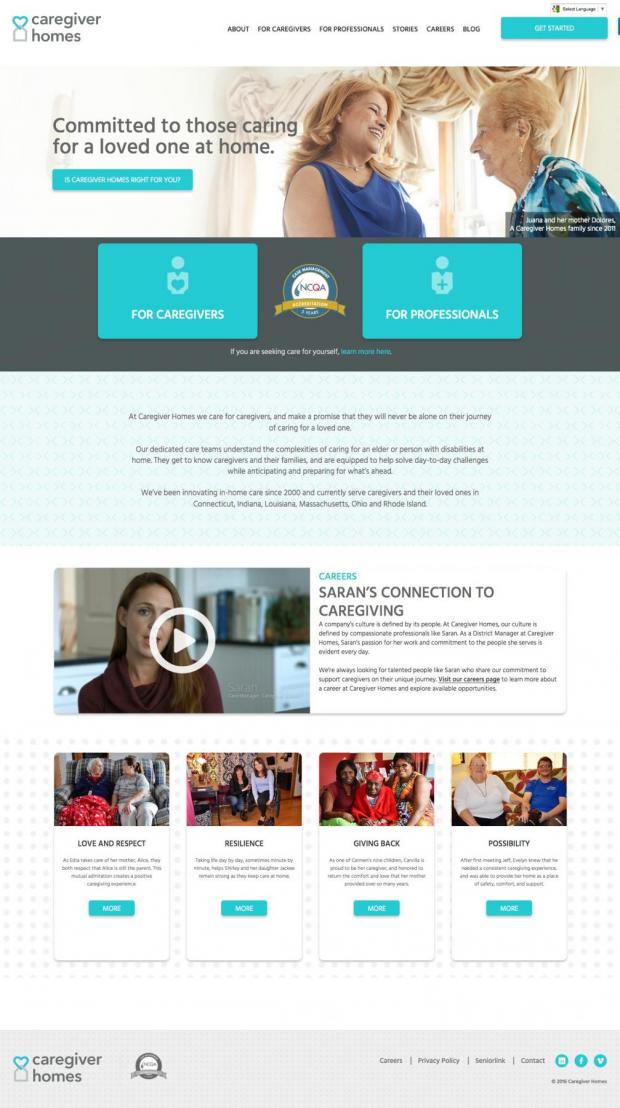
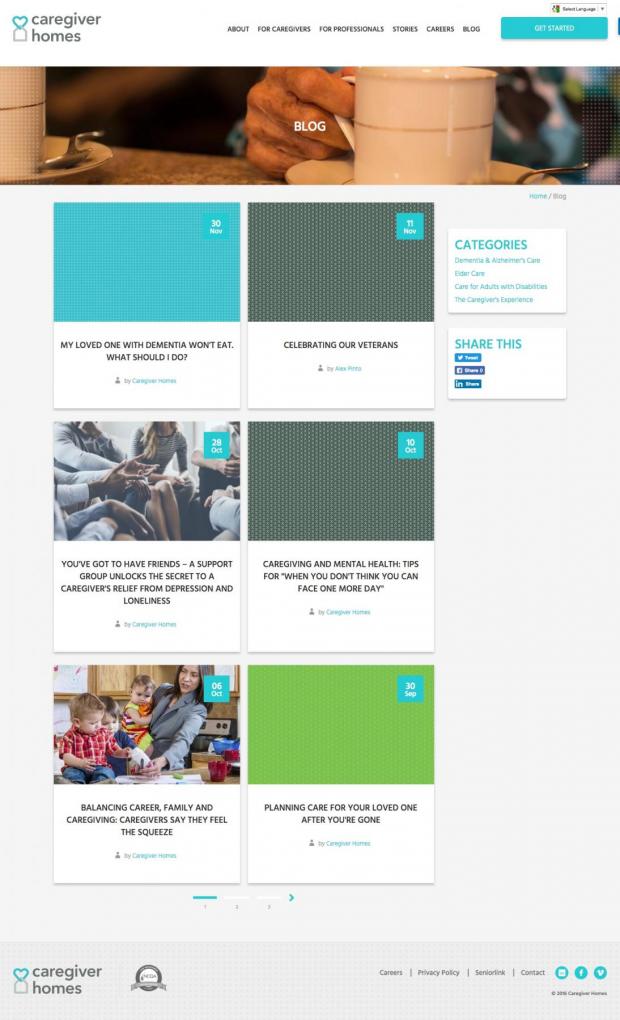
Key to the site design was the use of rich, in-house photography that featured actual caregiver providers and the people who they care for. The Fresh digital creative shop used a "card" or "masonry" grid style layout to engage users from the outset and make content easily accessible. Pastel blues and greens with a light gray base form the color palette, and imbues a warm, friendly environment. The entire content from the previous website was reviewed and rewritten, and many sections were streamlined.
On the technical side, Drupal was chosen as the CMS platform with some customized formatting. Third & Grove created eight different node types, some of which use panelizer to control their layout. Unique pages with custom functionality are built in Page Manager with custom components. The new interface provides content editors a much improved and user-friendly system to make updates and manage their content layouts.
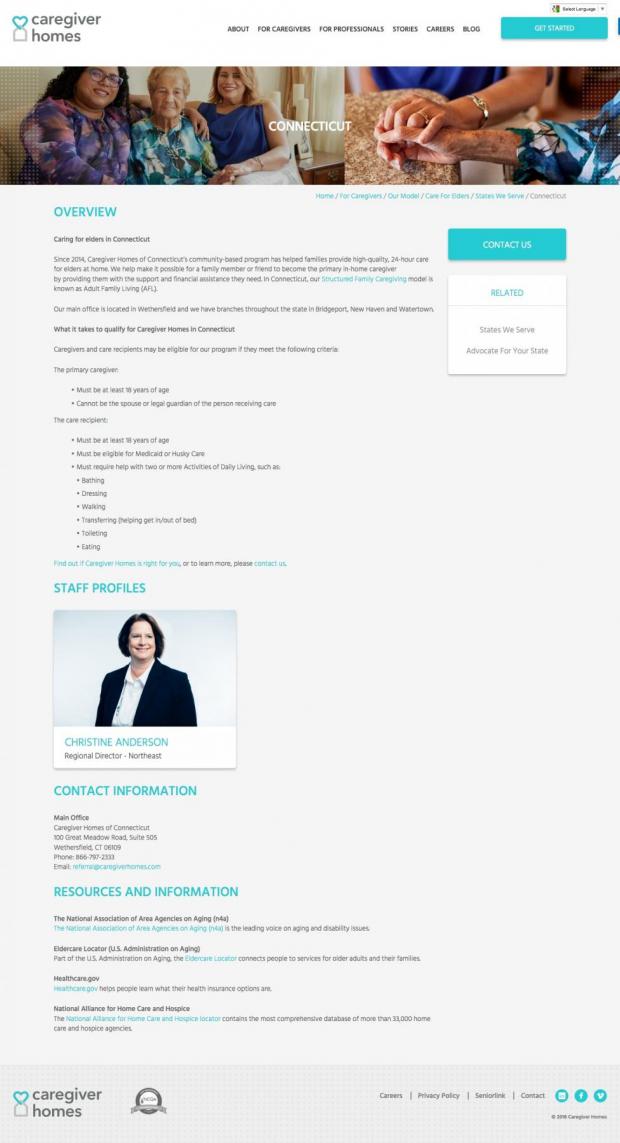
The information architecture was particularly challenging because there were two main parallel tracks, one for caregivers and one for professionals, which in turn rolled out into two distinct areas for care for elders and care for people with disabilities. On top of that, we needed to add a state selector for each of the four tracks to provide relevant information on a state-by-state basis. Each state is a node that can be associated with one of the four "sections" of the site ("Caregivers > Care for Elders", "Professionals > Care for People with Disabilities", etc.). The State Selector itself is a custom block that is automatically populated with State nodes that reference the current "section". Selecting a State simply navigates to that node page.
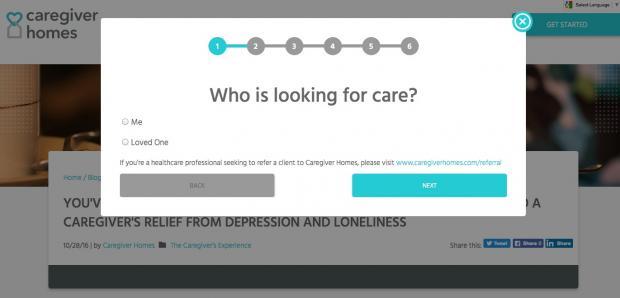
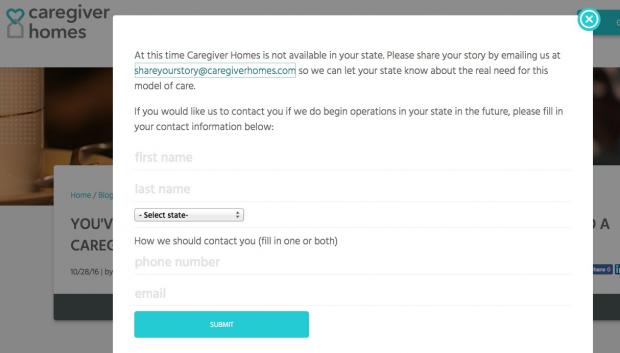
The Killer Feature - Qualifying Widget
A significant feature of the new site was the creation of the qualifying widget. A “Get Started” button is prominent in the site header, and allows the user to answer several questions in an extensive decision tree that determines whether or not they would qualify in the Caregiver Homes program. Ineligibility can be identified at several points throughout the survey, and exit screens are presented with specific messaging and helpful recommendations. The wizard was built on Drupal APIs.
The Unveiling
Third & Grove only had two months to complete the development and meet a soft launch deadline for a first phase rollout. Caregiver Homes unveiled its new responsive site in the summer of 2016 featuring a fresh, modern design, and an engaging user experience with a human-centric focus showcasing the company’s commitment to caring for caregivers.

Caregiver Homes wanted an easy admin interface and a secure editing environment. They also wanted a scalable platform for future downstream integrations and personalizations. An added benefit was to be on the same platform as its parent site, seniorlink.com.
Technical specifications
Webform allows site administrators to customize forms without any coding.
Video Embed Field provides a simple field type for externally-hosted videos, and as a bonus Video Embed Field Overlay saved us some frontend time.
Ember is a clean admin theme that's easy on the eyes.
Weber Macedo contributed to both the Title and Video Embed Field modules. Neither patch has been merged or worked on. Issues 2702149 and 2714609.






Comments
Similar Project
We are also currently working on the similar concept for our US based client and the info. mentioned in this case study is really helpful. Thanks for sharing..!!
Glad to hear it was helpful.
Glad to hear it was helpful. You can also take a look at our Seniorlink case study. The project was done in conjunction with the Caregiver one. https://www.drupal.org/node/2834329